- pdf
Benutzeroberfläche Result Page
- pdf
Der Bereich Result Page enthält mehrere Tabs. In diesem Artikel findest Du Informationen zu allen Benutzeroberflächen.
.png)
Result Page

Result Page Title: Titel der Ergebnisseite
Result Page Headline: Überschrift der Ergebnisseite
Result Page Bottom Line: Unterschrift der Ergebnisseite
Wrong Filter Text: Textanzeige bei Eingabe eines ungültigen Werts in einem Result Page Filter.
Number of product columns: Anzahl der Spalten der Empfehlungen auf der Ergebnisseite.
Enable editing of user inputs on result page: Aktiviert die Funktion, Antworten direkt auf der Ergebnisseite zu bearbeiten.
Recommendations can only appear in one sort group: Ein Produkt erscheint auf der Ergebnisseite in einer Sort Group, auch wenn es datenseitig zwei Sort Groups angehört.
Recommendation Amount: Anzeige eines Textes auf der Ergebnisseite zur Angabe der Menge der Empfehlungen. Der Platzhalter {{shown}} zeigt die Anzahl der angezeigten Empfehlungen. Der Platzhalter {{total}} zeigt die Anzahl der insgesamt passenden Empfehlungen.
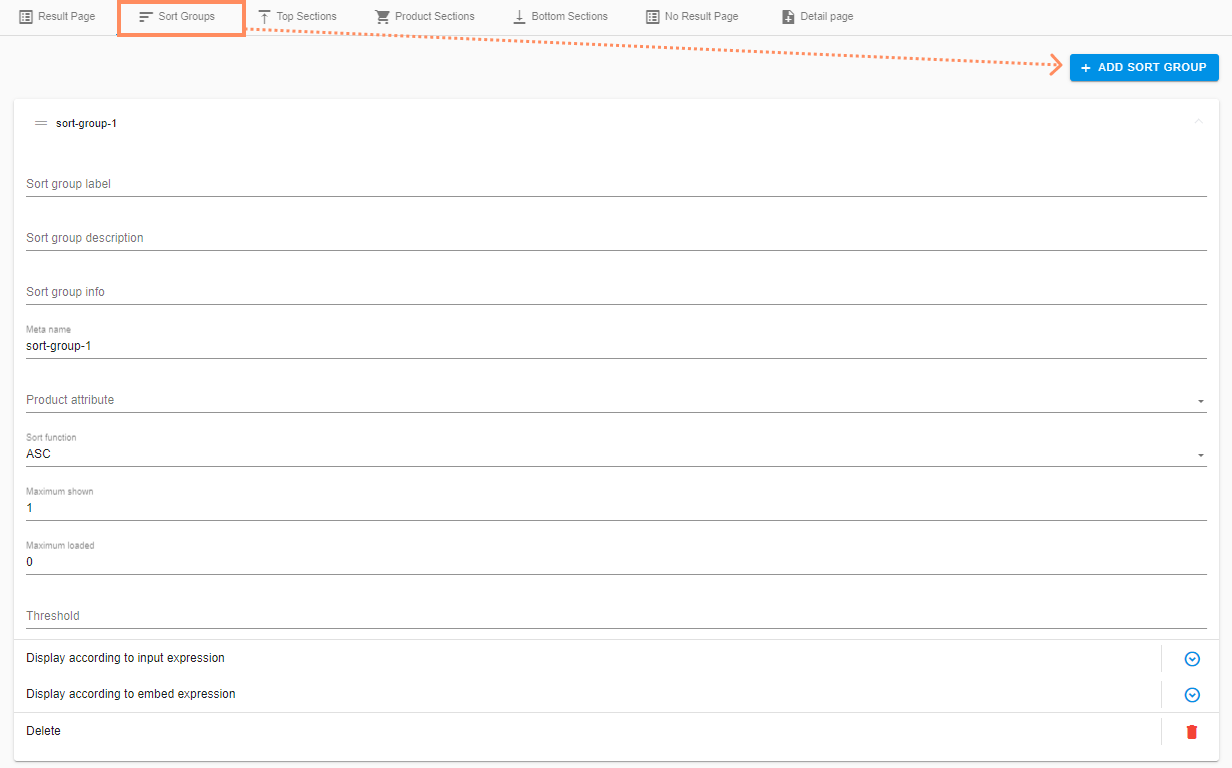
Sort Groups
Sort Groups sind Kategorien für die Darstellung von Ergebnissen in Gruppen.

+ Add Sort Group: Neue Sort Group anlegen.
Sort group label: Name der Gruppe auf der Ergebnisseite.
Sort group description: Beschreibung der Sort Group. Aktuell wird diese Information ausschließlich per Schnittstelle (API) übermittelt. Die Funktion hilft Dir, wenn Du ein eigenes Frontend verwendest.
Meta name: Automatisch generierter technischer Name.
Product attribute: Die Spalte aus der CSV-Datei, nach dessen Information / Zahlenwerten sortiert werden soll.
Sort function (ASC oder DSC): Aufsteigende oder absteigende Reihenfolge der Produktempfehlung. Die Reihenfolge basiert auf den Werten in der CSV-Datei.
Maximum shown: Maximale Anzahl der Produkte der Sort Group, die beim Laden der Ergebnisseite aufgeklappt angezeigt werden sollen.
Maximum loaded: Maximale Anzahl der Produkte, die insgesamt geladen werden. Beispiel: Für Maximum shown = 5 und Maximum loaded = 10 werden 5 Produkte in voller Größe angezeigt. Durch Klick werden 5 weitere Produkte in voller Größe angezeigt werdensichtbar, sodass insgesamt 10 Produkte zu sehen sind.
Unique priority: Einstellung der Priorität. Produkte, die mehreren Sort Groups zugeordnet sind, werden in der höher priorisierten Sort Group ausgespielt.
Display according to input expression: Kontrolliert, welche User Inputs die Anzeige der Sort Group auslösen.
Display according to embed expression: Kontrolliert, welche Embed Parameter die Anzeige der Sort Group auslösen.
Delete: Löschen der Sort Group.
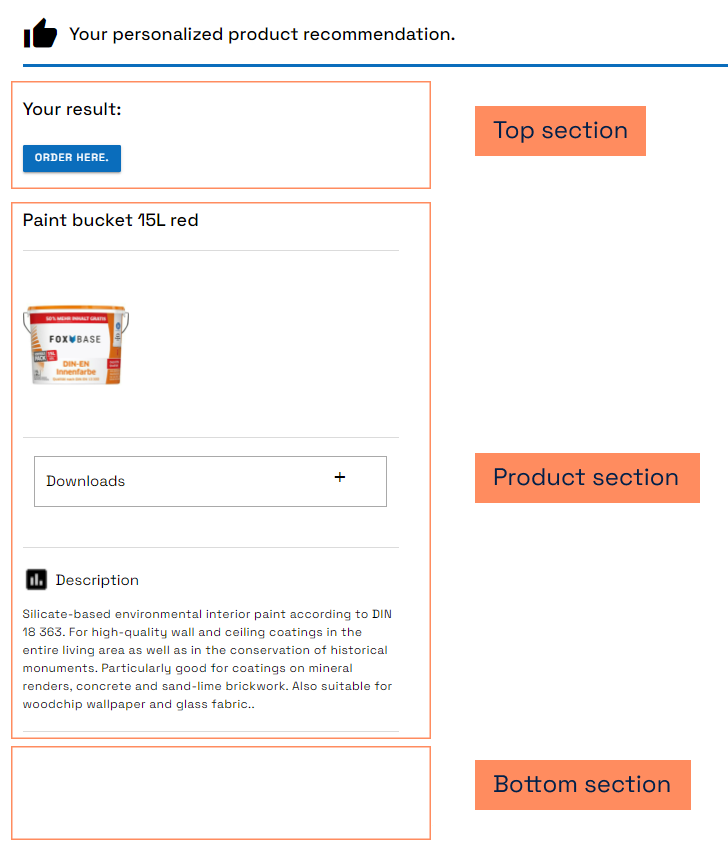
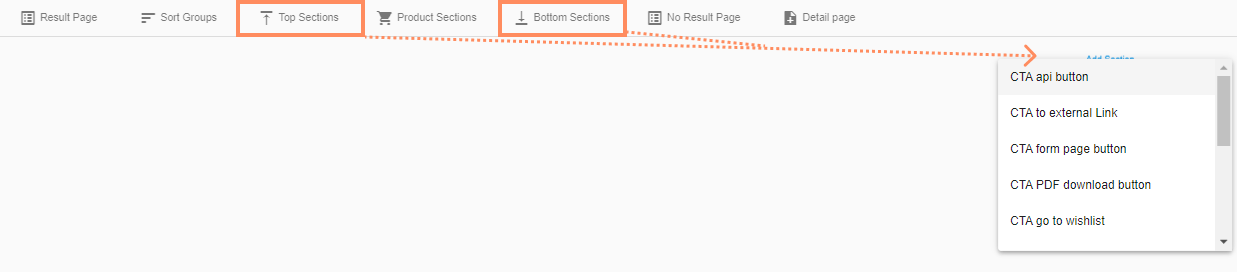
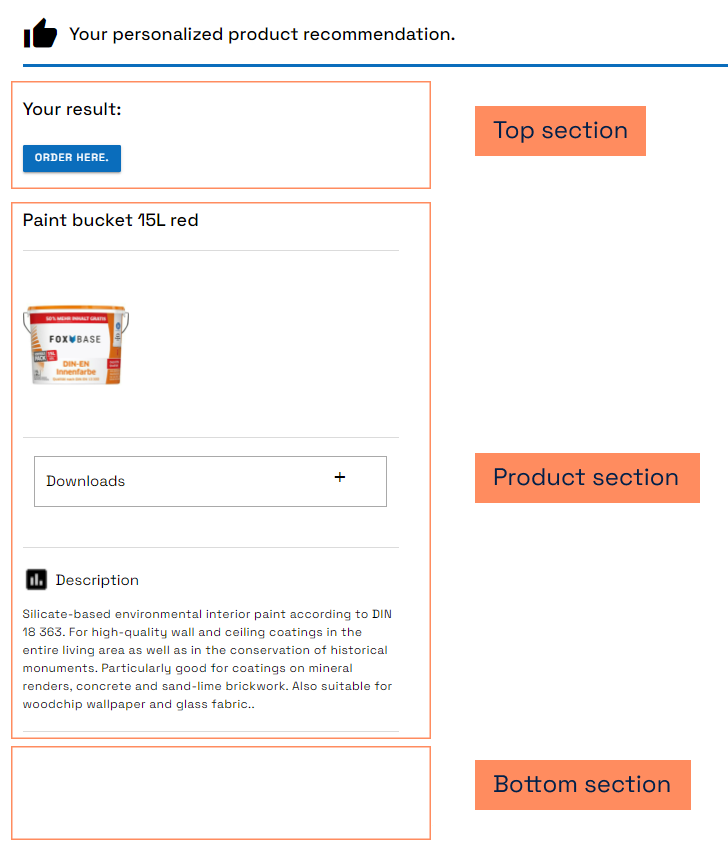
Top / Bottom Sections
Die Top und Bottom Sections sind die Bereiche oberhalb und unterhalb der Product Section auf der Ergebnisseite.

Die Elemente dieser Sections sind, im Gegensatz zur Product Section, nicht an bestimmte Empfehlungen gebunden.

CTA api Button: Button, der als Schnittstelle zum Übermittel der Ergebnisse an einen Warenkorb dient. Du möchtest Deinen Warenkorb anbinden? Schau dir den verwandten Artikel dazu an.
CTA to external Link: Leitet den Nutzer in einem neuen Tab auf eine externe Website.
CTA Form Page Button: Öffnen des Kontaktformulars.
CTA PDF Download Button: Download eines PDF Dokuments.
CTA go to wishlist: Weiterleitung des Nutzers zur Wishlist.
Export recommendations as CSV button: Export der Produktempfehlungen als CSV-Datei.
Headline: Eingabe einer Überschrift für die Ergebnisseite.
Paragraph: Eingabe eines Textes für die Ergebnisseite.
IFrame: Einbindung von Elementen wie z.B. Videos als iFrame.
Share Button: Teilen der Ergebnisseite per E-Mail.
Add all recommendations to wishlist button: Hinzufügen aller Empfehlungen zur Wishlist.
Wishlist Clearing Button: Vollständiges Leeren der Wishlist.
💡 Für die Verwendung der Wishlist-Komponenten benötigst Du eine Code-Vorlage. Du hast daran Interesse? Dein CSM-Support hilft Dir gerne weiter.
Rules Generated Field: Auswahl der Felder, die in den Rules konfiguriert sind.
💡 Sichtbar bei Aktivierung des Features Rules. Bei Interesse wende dich an Deinen CSM-Support.
Product Sections

Der Abschnitt Product Sections zeigt Informationen zu den Produktempfehlungen. Im Unterschied zu den Elementen der Top und Bottom Sections nimmt dieser Abschnitt Bezug zu den Produkten.

Title: Titel des empfohlenen Produktes.
Additional Data: Anzeige zusätzlicher Informationen (z.B. Texte) zu den Empfehlungen.
Additional Data Expandable: Hat dieselbe Funktionsweise wie Additional Data. Die Informationen sind verborgen und können per Klick ausgeklappt werden.
Picture: Bild des empfohlenen Produktes.
CTA to Form Page: Öffnen des Kontaktformulars.
User-Input: Anzeige der vom Nutzer gewählten Antworten. Um diese Funktion zu aktivieren, wähle zusätzlich unter Algorithm > show_user_inputs die Seiten aus, deren Antworten Du auf der Result Page ausspielen möchtest.
Download: Herunterladen von bis zu 8 Anhängen wie z.B. Anleitungen, technische Datenblätter o.ä. zum Download.
CTA to external Link: Weiterleitung zu einer externen Website
Labels: Anzeige produktspezifischer Iocns. Die URLs zu den Icons stammen aus den Produktdaten.
Copy Text Modal: Kopieren eines Textes per Klick in die Zwischenablage.
Download Modal: Besitzt dieselbe Funktionsweise wie Download. Der Download erfolgt über ein Pop-Up.
CTA api Button: Schnittstelle zum Übermitteln der Ergebnisse an einen Warenkorb. Du möchtest Deinen Warenkorb anbinden? Melde Dich direkt bei Deinem CSM-Support: csm@foxbase.de
CTA to Event: Button, der beim Klick ein Event mit konfigurierten Daten an andere JavaScript-Anwendungen sendet.
IFrame: Ausspielen eines produktspezifischen IFrames.
Paragraph: Eingabe eines Textes, der auf der Ergebnisseite angezeigt wird.
Quantity: Quantity: Eingabefeld für die benötigten Produktmengen beispielsweise zur Übergabe an die Wishlist, den PDF Download oder einen Shop.
Handlebars Data: Ermöglicht, auf die Antworten aus dem Questionnaire zurückzugreifen und diese auf der Ergebnisseite anzuzeigen.
Add to Wishlist Button: Überträgt die ausgewählte Produktempfehlung in die Wishlist.
CTA Detail Page Button: Leitet den Nutzer zur Detail Page weiter.
Image Gallery: Anzeige einer Bildergalerie. Selektor-Nutzer navigiert per Klick durch die Galerie.
Rules Duration Inputfield: Ein Eingabefeld für Deine Produktempfehlungen, welche die Spezifikationen der empfohlenen Produkte ändert basierend auf der Berechnungslogik.
Als Beispiel: Deine Produkte Kosten 60€ basierend auf 1h Arbeitszeit. Du möchtest dies jedoch individuelle anpassen und änderst die Arbeitszeit zu 0:30 min. Der Preis des Produktes und der Gesamtpreis des Projektes reduziert sich um 30€.
💡 Für die Verwendung der Wishlist- und Detail-Page-Komponenten benötigst Du eine Code-Vorlage. Du hast daran Interesse? Dein CSM-Support hilft Dir gerne weiter.
No Result Page
Die No Result Page erscheint, wenn kein Produkt zu den Nutzereingaben passt. Dieser Fall kann lediglich bei der Verwendung der Matrix als Empfehlungslogik eintreffen.

No Result Page Headline: Überschrift der Seite.
No Result Page Starting Text: Text oben.
No Result Page Middle Text: Text in der Mitte.
No Result Page Ending Text: Text unten.
Display Form: Anzeige des Kontaktformulars.
Detail Page
Detail Pages enthalten auf einer separaten Seite pro Ergebnis weiterführende Informationen und Nutzeraktionen.

Add Detail Page: Hinzufügen einer neuen Detail Page.
Name: Name der Detail Page.
Path: Benutzerdefinierte URL-Endung.
Layout Configuration: Eingabefeld für Detail Page Code.
Store Configuration: Eingabefeld für Detail Page Code.
Temporary Translation Configuration: Eingabefeld für Übersetzungen.
Delete: Löschen der Detail Page.
💡 Für die Verwendung der Detail Page benötigst Du eine Code-Vorlage. Du hast daran Interesse? Dein CSM-Support hilft Dir gerne weiter.

