- pdf
Benutzeroberfläche Form Page
- pdf
.png)
Add Form Page: Hinzufügen eines neuen Kontaktformulars.
Default Contact Form: Standard Formular. Kombinierbar mit E-Mail-Benachrichtigungen und Thank You Page.
Custom Form Page: Benutzerdefiniertes Kontaktformular per URL. E-Mail-Benachrichtigungen und Thank You Page werden nicht bei FoxBase konfiguriert, sondern eigenständig implementiert.
Widget Form Page: Benutzerdefiniertes Kontaktformular per HTML. E-Mail-Benachrichtigungen und Thank You Page werden nicht bei FoxBase konfiguriert, sondern eigenständig implementiert.
MetaName: Name des Standard-Kontaktformulars.
Url Endpoint: URL-Endung des Formulars.
Form Page Title: Überschrift des Kontaktformulars.
Send button label: Beschriftung des Buttons für das Absenden des Formulars.
Form page top text: Text oberhalb der Formularfelder.
Form page bottom text: Text unterhalb der Formularfelder.
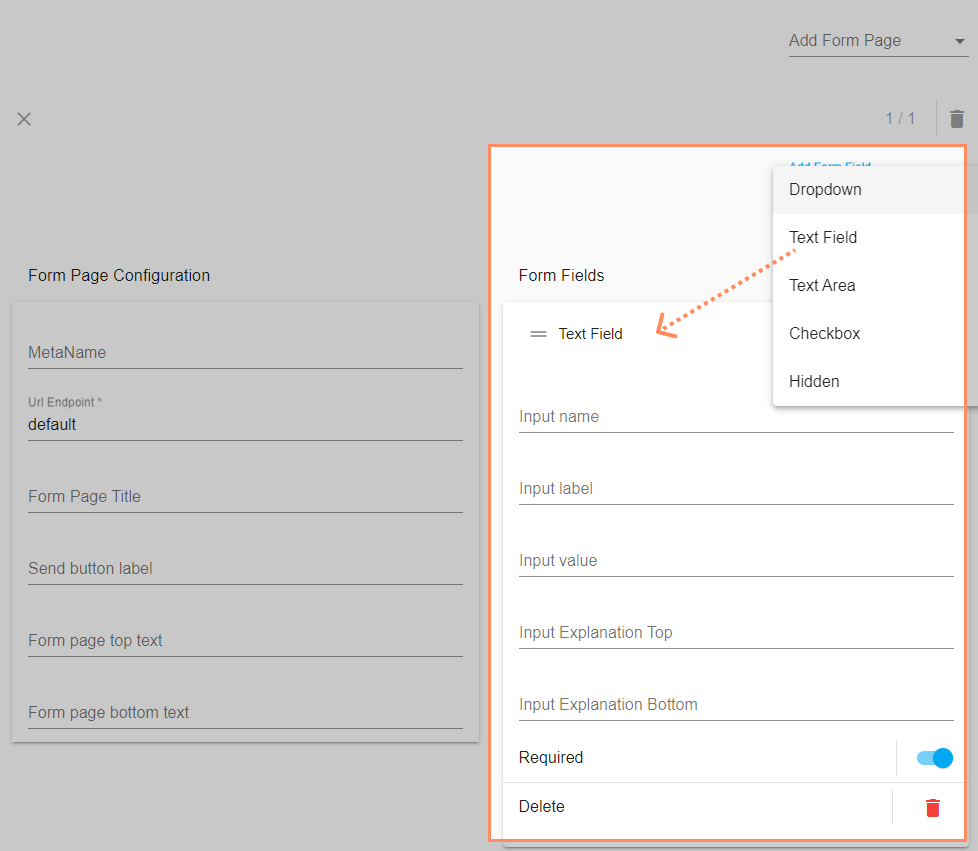
Form Fields (Default Contact Form)

Add Form Field: Hinzufügen eines neuen Formularfeldes im Standard-Kontaktformular.
Dropdown: Auswahl per Dropdown hinzufügen.
Text Field: Einzeiliges Textfeld hinzufügen.
Text Area: Mehrzeiliges Textfeld hinzufügen.
Checkbox: Checkbox hinzufügen.
Hidden: Verstecktes Feld hinzufügen.
Input name: Technischer Name des Feldes. Verwende diesen Namen im Bereich Lead für das Feld Recipients, um eine E-Mail-Aussteuerung zu konfigurieren (siehe verwandter Artikel).
.png)
Input label: Sichtbarer Name des Feldes.
Input value: Vorausgefüllter Wert.
💡 Der Input Value ist für Kunden nicht sichtbar. Er erscheint innerhalb der E-Mail-Benachrichtigung, speziell in der Übersicht der Formulareingaben. Beispiel Checkbox: Bestätigt ein Kunde die Checkbox, so erscheint diese Eingabe in der E-Mail in Form des Input value. Bleibt das Feld in der Workbench leer, so zeigt die E-Mail Input name: true
Input Explanation Top: Text oberhalb des Feldes.
Input Explanation Bottom: Text unterhalb des Feldes.
Required: Aktivierung der Pflichteingabe.
Delete: Löschen des Feldes.
Item Label (Dropdown): Hinzufügen von Dropdown-Optionen.
Value list (Dropdown): Hinzufügen von Dropdown-Optionen inkl. Value. Relevant für das Versenden von E-Mail-Benachrichtigungen anhand von Ländern, Regionen oder PLZ (siehe verwandter Artikel).


.png)