- pdf
FAQ Website-Integration & Schnittstellen
- pdf
Wie integriere ich den Selektor auf einer Website?
Um den Selektor an der gewünschten Position einzubetten (z.B. als WordPress-Plugin, Jimdo-Erweiterung, etc.), verwende bitte das unten stehenden Code-Snippet (empfohlen). Befolge dabei die Anweisungen für Deine spezifische Plattform:
<script
id="foxbase-selector-bootstrap"
src="https://digitizer.app/selector/index.js"
data-selector-id="ID DES SELEKTORS"
data-scroll-adjust="0"
data-lang="de_DE">
</script>data-selector-id: Anstelle von "ID DES SELEKTORS" trage Deine Selektor-ID ein, z.B. so: "CEC10FA0-1298-11EB-8AA0-1948C3074C4C".
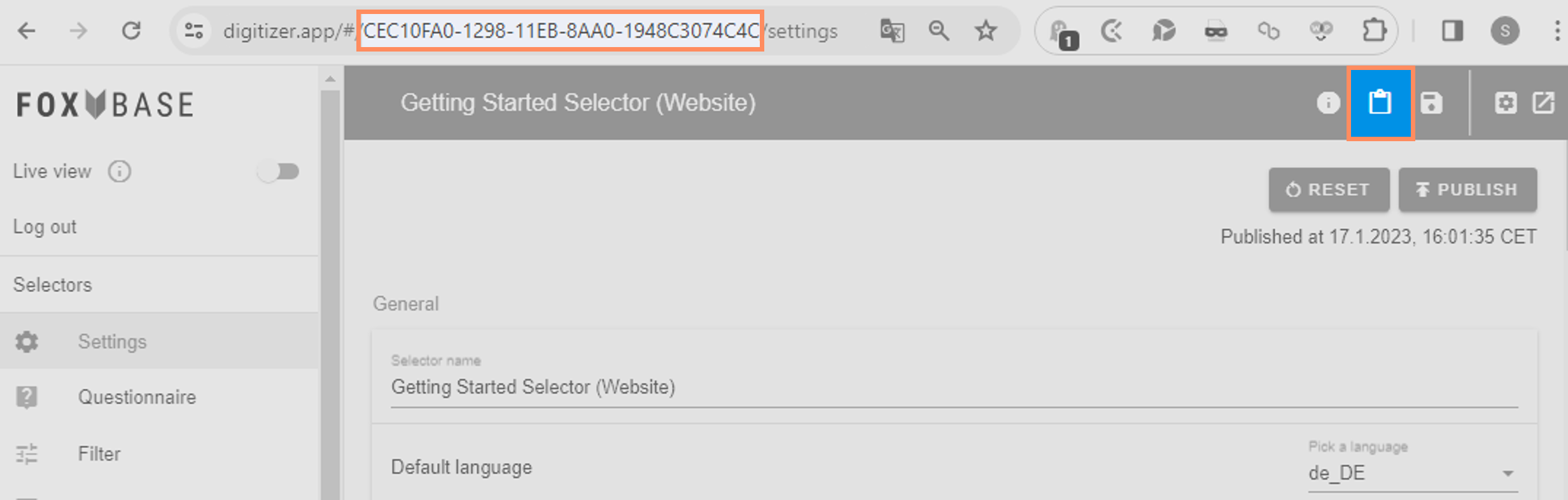
Deine Selektor-ID siehst Du in Deiner FoxBase-URL. Du kannst diese außerdem aus der oberen Menüleiste rauskopieren:

data-lang: Trage die Sprache des Selektors ein (z.B. de_DE für Deutsch, en_EN für Englisch, fr_FR für Französisch usw.)
Alternativ kannst du den Selektor auch als iFrame einbinden:
<iframe id="responsive-iframe"
src="SELECTOR URL"
width="100%"
height="1000px"
name="Selektor-Name"
title="Selektor-Title">
</iframe>src: Trage unter "URL DES SELEKTORS" die URL Deines Live-Selektors ein (nicht die des Staging-Selektors). Die URL findest Du durch Aktivieren des Toggles Live-View und Klicken auf das Launch-Icon oben rechts.
width und height: Bestimme die Breite und Höhe des iFrames.
name: Optionale Angabe eines Selektor-Namens. Dieser ist nicht sichtbar.
title: Trage einen Titel ein. Dieser ist nach der Integration beim Hovern mit der Maus sichtbar.
Wie integriere ich Embed Parameter in den Snippet-Code?
Wenn Du in Deinem Selektor Embed Parameter zur gezielten Aussteuerung bestimmter Inhalte verwendest, kannst Du diese sowohl im Snippet als auch im iFrame ergänzen. Dadurch erreichst Du, dass der Selector die Eigenschaften des Parameters widerspiegelt.
Nutze den folgenden Code für die Implementierung via Snippet:
<script
id="foxbase-selector-bootstrap"
src="https://digitizer.app/selector/index.js"
data-selector-id="SELECTOR ID"
data-scroll-adjust="0"
data-lang="de_DE"
data-embed-parameters="parameter">
</script>data-embed-parameters: Hinterlege Deinen benutzerdefinierten Embed Parameter. Achte darauf, dieselbe Schreibweise wie in der Workbench zu verwenden. Wenn Du mehr als einen Parameter implementierst, trenne diese mit einem Komma und Leerzeichen:
data-embed-parameters="parameter1", "parameter2"
Nutze den folgenden Code für die Implementierung via iFrame:
<iframe
id="responsive-iframe"
src="SELECTOR URL"
width="100%"
height="1000px"
name="Selector-Name"
title="Selector-Title"
data-embed-parameters="parameter">
</iframe>Wie kann ich direkt auf eine Fragebogenseite mit vorausgefüllten Antworten verlinken?
Die Selector-URL kann so konfiguriert werden, dass der Nutzer beim Klicken gezielt auf eine definierte Seite innerhalb des Fragebogens geleitet wird. Die Information zu vorherigen Antworten wird dabei ebenfalls im Link gespeichert. Diesen Deeplink erstellst Du wie folgt:
Schritt 1:
Öffne den Selector auf der ersten Seite des Questionnaires und kopiere die URL in beispielsweise Word oder ein Textbearbeitungsprogram Deiner Wahl.
Beispiel: https://digitizer.app/selector/#!/CEC10FA0-1298-11EB-8AA0-1948C3074C4C/de_DE/questionnaire/0
Lösche ganz hinten die Null und den Schrägstrich und ersetzt diese durch „?inputs=“.
Beispiel: https://digitizer.app/selector/#!/CEC10FA0-1298-11EB-8AA0-1948C3074C4C/de_DE/questionnaire?inputs=
Schritt 2:
Als nächstes benötigst Du die Antwort-IDs, deren Eingaben zu Deiner gewünschten Einstiegsseite führen. Navigiere Dich dazu im Selektor zur gewünschten Seite und öffne anschließend den Questionnaire in der Workbench. Bei jeder von Dir beantworteten Frage kannst Du über das Clipboard-Icon an der ausgewählten Antwort die ID in die Zwischenablage kopieren.
Beispiel einer Antwort-ID: 2A611E80-129F-11EB-8426-0D837AF8C836
Schritt 3:
Als nächstes setzt Du die URL wie ein Puzzle neu zusammen. Für jede Antwort hängst Du ein „a:“, anschließend die kopierte Antwort-ID und danach „:true,“ an die URL.
Beispiel: https://digitizer.app/selector/#!/CEC10FA0-1298-11EB-8AA0-1948C3074C4C/de_DE/questionnaire?inputs=a:2A611E80-129F-11EB-8426-0D837AF8C836:true
Schritt 4:
Füge nun die zweite Antwort-ID, die vorausgewählt sein soll, mit Komma getrennt an die URL an.
Beispiel: https://digitizer.app/selector/#!/CEC10FA0-1298-11EB-8AA0-1948C3074C4C/de_DE/questionnaire?inputs=a:2A611E80-129F-11EB-8426-0D837AF8C836:true,a:39695A60-12AD-11EB-8426-0D837AF8C836:true
Dies wiederholst Du so lange, bis Du die gewünschte Seite erreicht hast, auf die der Deeplink verweisen soll. Konkret bedeutet das: Wenn Du den Nutzer auf Seite 5 des Fragebogens leiten möchtest, musst Du die Antwort-IDs der Seiten 1 – 4 in der URL hinterlegen. Wichtig: Die fertige URL hat hinten kein Komma, sondern endet mit „true“.
Beispiel: https://digitizer.app/selector/#!/CEC10FA0-1298-11EB-8AA0-1948C3074C4C/de_DE/questionnaire?inputs=a:2A611E80-129F-11EB-8426-0D837AF8C836:true,a:39695A60-12AD-11EB-8426-0D837AF8C836:true,a:28C91B90-12AE-11EB-8426-0D837AF8C836:true
Sonderfall: Übersprungene Fragen
Natürlich kannst Du in der URL auch die Information hinterlegen, dass vorherige Fragen übersprungen wurden. Dazu verwendest Du nicht die Answer-ID, sondern die Page-ID, die Du über das Clipboard-Icon hinter „Choice“ in Deine Zwischenablage kopieren kannst. Anstatt „a:“ nutzt Du in der URL „p:“, gefolgt von der Page-ID, gefolgt von „:skipped“.
Beispiel: https://digitizer.app/selector/#!/CEC10FA0-1298-11EB-8AA0-1948C3074C4C/de_DE/questionnaire?inputs=a:2A611E80-129F-11EB-8426-0D837AF8C836:true,p:2233A030-12A3-11EB-8426-0D837AF8C836:skipped,a:28C91B90-12AE-11EB-8426-0D837AF8C836:true
Wichtig hierbei ist, dass die zu überspringende Frage in den Questionnaire-Einstellungen als nicht-verpflichtend ("required" Toggle aus) konfiguriert ist. Ist eine Frage verpflichtend zu beantworten, kann sie auch über Deeplinking nicht übersprungen werden.
Wie integriere ich den AI Chat in meine Website?
Nutze den folgenden Code für die Implementierung via Snippet:
<script
id="foxbase-selector-bootstrap"
src="https://digitizer.app/selector/index.js"
data-chat="true"
data-selector-id="SELECTOR ID"
data-scroll-adjust="0"
data-lang="de_DE"
data-embed-parameters="parameter">
</script>Wieso lädt der Selektor nach der Integration in der Website nicht?
Möglicherweise ist die URL noch nicht freigeschaltet. Jede Domain, in der Du den Selektor implementieren möchtest, muss vorab von FoxBase per Whitelisting freigegeben werden. Auf diese Weise ist Dein Selektor sicher eingebettet und vor unerwünschter Nutzung durch Dritte geschützt. Frage das Whitelisting bei Deinem persönlichen CSM Support an.
Wie lange dauert das Whitelisting?
In der Regel erfolgt die Freischaltung Deiner Domain innerhalb eines Tages. Gib Deinem CSM Support mindestens eine Woche vor dem geplanten Go-live Bescheid.
Wie integriere ich den Selektor per Schnittstelle (API)?
Du hast die Möglichkeit, Deinen Selektor per Schnittstelle in Dein System einzubinden, beispielsweise für die Integration von Chatbots oder die Erstellung eines individuellen Frontends. Eine detaillierte technische Dokumentation findest Du in diesem Postman-Artikel.
Welche Cookies verwendet FoxBase?
Die Plattform verwendet keine Cookies. Die Anforderungen der Selektor-Nutzer werden anonymisiert erfasst, und im Browser werden für eine angenehme Benutzererfahrung nur die technisch notwendigen Daten hinterlegt. Auf diese Daten hat ausschließlich die für die Verarbeitung verantwortliche Person Zugriff.
Zusätzlich werden folgende Daten im Local und Session Storage gespeichert:
Local Storage:
User-Eingaben (Schlüssel: foxbaseProductSelectorData-v7-<selector-id>): Speicherung der anonymisierten User-Eingaben zur Voreinstellung im Fragebogen bei späteren Besuchen. FoxBase kann auf diese Daten nicht zugreifen.
Locale: Speicherung der Sprache, in der der Selektor zuletzt geöffnet wurde.
ScrollAdjust: Speicherung des Werts, um den die Seite heruntergescrollt wurde.
AuthToken: Verknüpfung von Aktionen mit der Benutzersitzung.
selectorID: Speicherung der ID des genutzten Selektors (wird demnächst entfernt).
__anon_id: Verknüpfung von Analyseereignissen mit einem Benutzer durch die Analysebibliothek.
Session Storage:
InitialLoad: Überprüfung, ob ein Selektor zum ersten Mal während der laufenden Sitzung geladen wurde.
Probleme mit dem Cookie-Consent?
Füge den folgenden HTML-Befehl in Deinen <body> oder <head> ein, um den Selektor von einer Cookie-Consent-Logik auszuschließen. Achte darauf, dass in dem HTML-Befehl die Seite eingefügt werden muss, auf der der Selektor eingebunden ist.
<script data-cookieconsent="ignore" src="/sites/deine-domain.com/..."></script>.
Der Parameter data-cookieconsent="ignore" stellt sicher, dass das Skript unabhängig von den Cookie-Einstellungen der Nutzer ausgeführt wird.

