- pdf
Kontaktformular konfigurieren
- pdf
Standard-Kontaktformular erstellen
Das Foxbase Standard-Kontaktformular ermöglicht die Erstellung von Formularfeldern sowie nachfolgenden E-Mail-Benachrichtigungen (siehe verwandter Artikel) direkt in der Workbench.
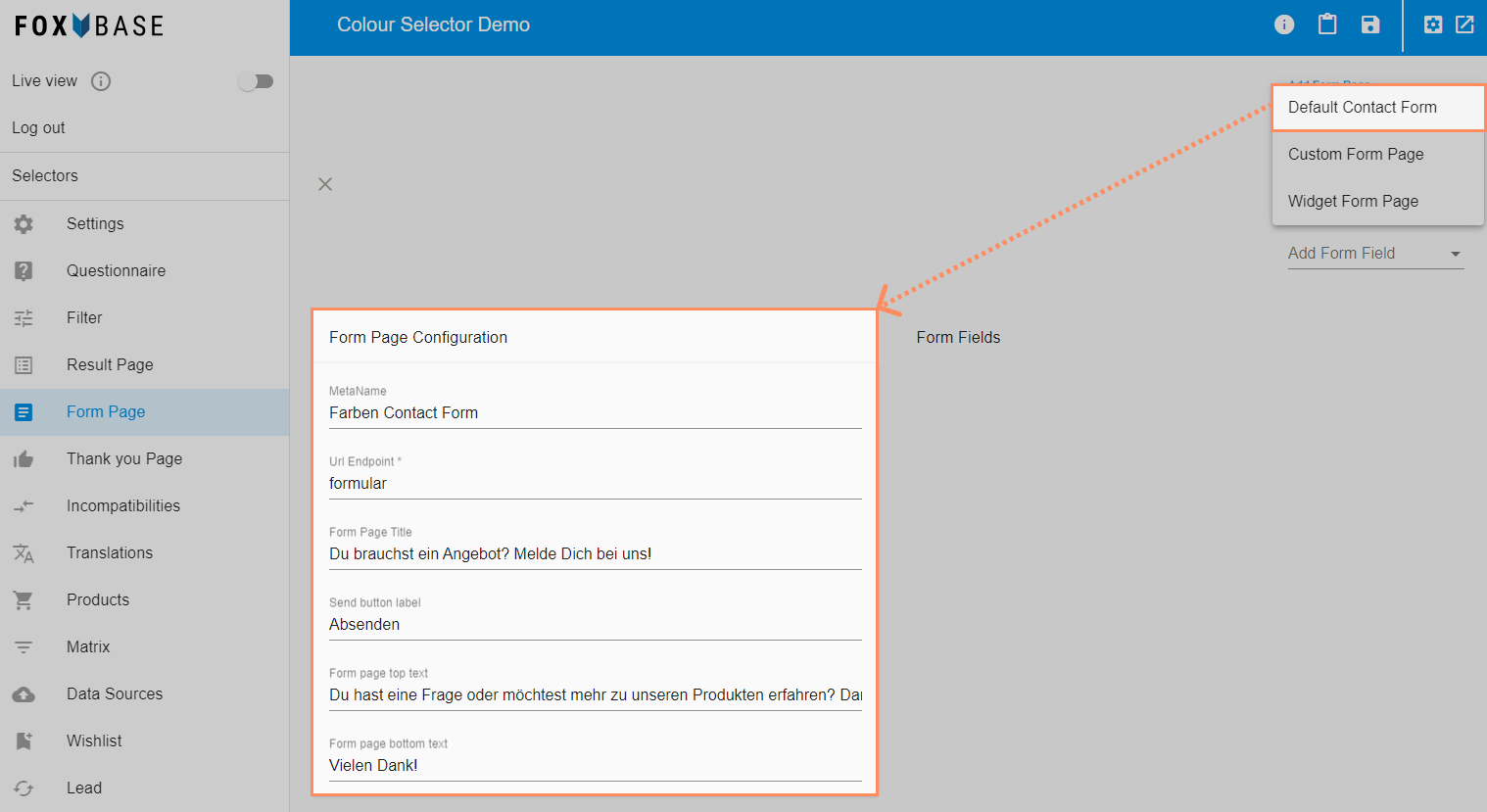
Öffne in der Workbench den Bereich Form Page.
Klicke auf Add Form Page > Default Contact Form.
Hinterlege unter MetaName den Namen des Formulars.
Hinterlege unter Url Endpoint eine technische URL-Endung (ohne Leerzeichen).
Hinterlege unter Form Page Title eine Überschrift.
Hinterlege unter Send button label die Beschriftung des Buttons für das Absenden des Formulars.
Hinterlege unter Form page top text und Form page bottom text Texte für den oberen und unteren Bereich des Formulars.
💡 Die Abschnitte unten zeigen die Konfiguration von Formularfeldern zur Eingabe von Kundendaten.
Workbench:

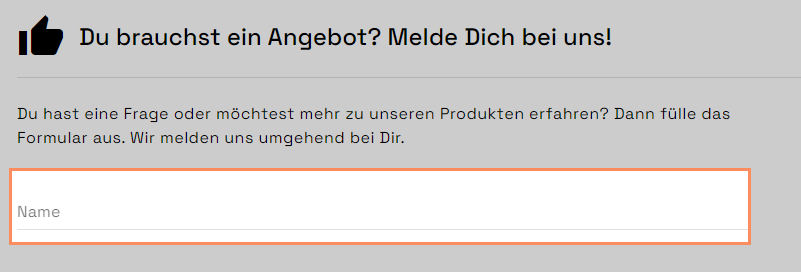
Form Page:

Einzeiliges Eingabefeld hinzufügen
Das einzeilige Eingabefeld eignet sich beispielsweise für Eingaben wie Vorname, Nachname, E-Mail-Adresse etc.
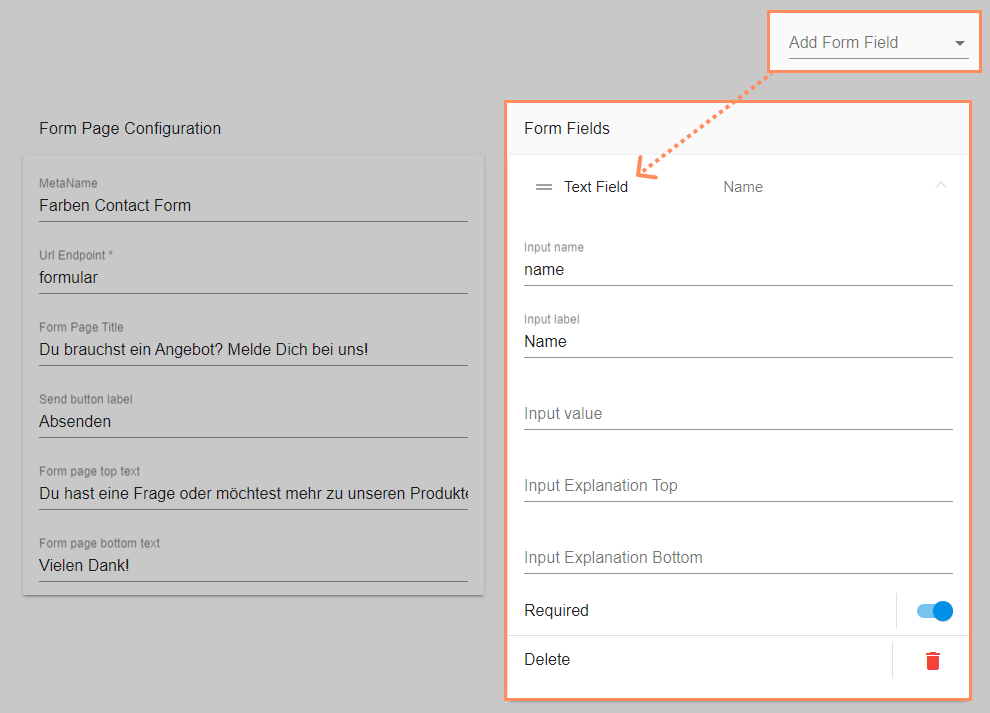
Klicke auf Add Form Field > Text Field.
Hinterlege unter Input name den technischen Namen des Feldes (ohne Leerzeichen, z.B. name oder email).
Hinterlege unter Input label den Anzeigenamen des Feldes (z.B. Name oder E-Mail Adresse).
Optional: Hinterlege unter Input value einen vorausgefüllten Wert.
Optional: Hinterlege unter Input explanation top einen Erklärungstext oberhalb des Feldes.
Optional: Hinterlege unter Input explanation bottom einen Erklärungstext unterhalb des Feldes.
Optional: Aktiviere den Toggle Required für die Einstellung als Pflichtfeld.
Workbench:

Form Page:

Mehrzeiliges Eingabefeld hinzufügen
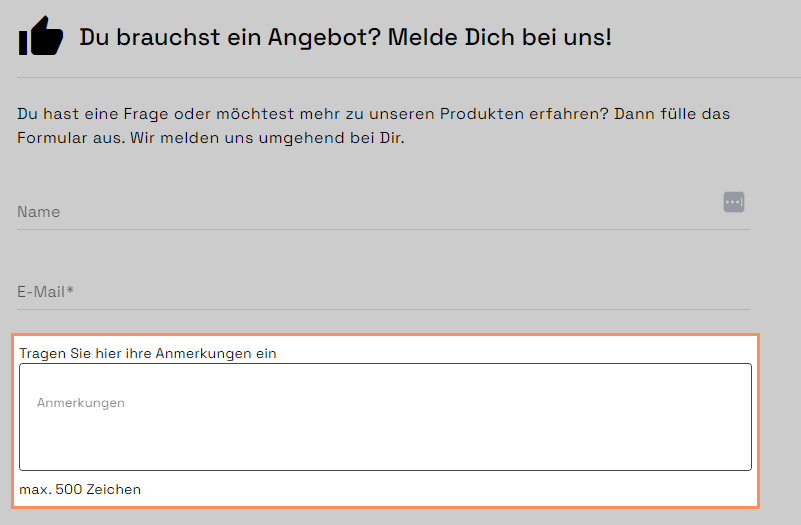
Das mehrzeilige Eingabefeld eignet sich beispielsweise für umfassendere Eingaben wie Fragen, Wünsche, Kommentare etc.
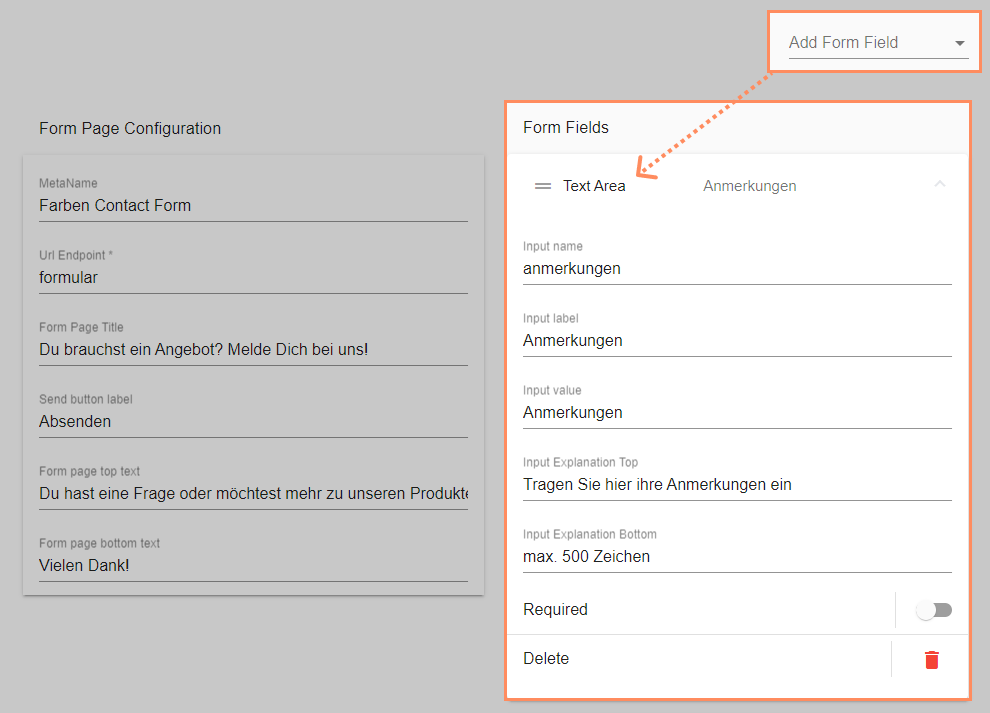
Klicke auf Add Form Field > Text Area.
Hinterlege unter Input name den technischen Namen des Feldes (ohne Leerzeichen)
Hinterlege unter Input label den Anzeigenamen des Feldes.
Optional: Hinterlege unter Input value einen vorausgefüllten Wert.
Optional: Hinterlege unter Input explanation top einen Erklärungstext oberhalb des Feldes.
Optional: Hinterlege unter Input explanation bottom einen Erklärungstext unterhalb des Feldes.
Optional: Aktiviere den Toggle Required für die Einstellung als Pflichtfeld.
Workbench:

Form Page:

Dropdown hinzufügen
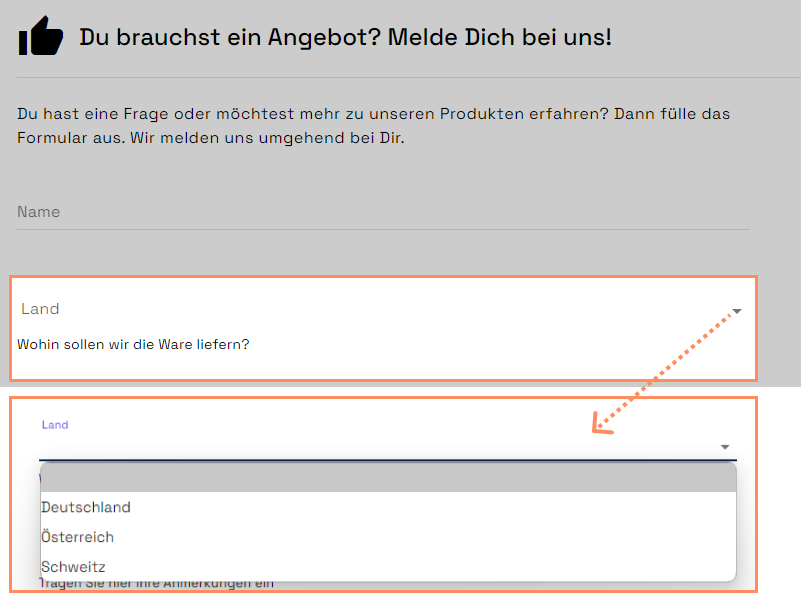
Dropdowns eignen sich beispielsweise für Auswahloptionen wie Länder/Regionen etc.
Klicke auf Add Form Field > Dropdown.
Hinterlege unter Input name den technischen Namen des Feldes (ohne Leerzeichen).
Hinterlege unter Input label den Anzeigenamen des Feldes.
Hinterlege unter Item Label die Auswahloptionen, jeweils durch ein Leerzeichen und ein Komma getrennt: Option 1, Option 2, Option 3, …
Alternative Eingabe der Auswahloptionen:
Klicke neben Value list auf Configure.
Wähle unter Language die Sprache.
Hinterlege unter Label den Anzeigenamen.
Optional: Hinterlege unter Value den Anzeigewert. Dieser ist relevant für die Aussteuerung der E-Mail-Benachrichtigung nach Region oder Land (siehe verwandter Artikel).
Klicke auf + Add list item, um die nächste Auswahloption hinzuzufügen ODER klicke auf Datei auswählen, um die Label und Values per CSV zu importieren.
Klicke auf Save.
Optional: Hinterlege unter Input explanation bottom einen Erklärungstext unterhalb des Feldes.
Optional: Aktiviere den Toggle Required für die Einstellung als Pflichtfeld.
Workbench:
.png)
Form Page:

Checkbox hinzufügen
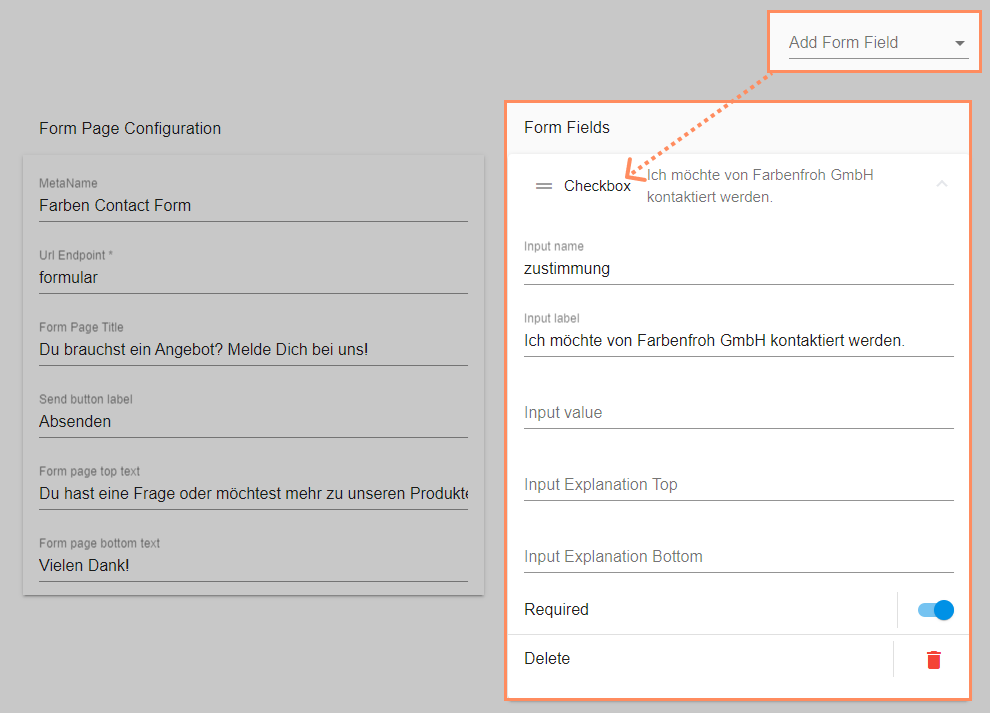
Die Checkbox eignet sich beispielsweise für Zustimmungen, etwa zur Kontaktaufnahme.
Klicke auf Add Form Field > Checkbox.
Hinterlege unter Input name den technischen Namen des Feldes (ohne Leerzeichen).
Hinterlege unter Input label den Anzeigetext der Checkbox.
Optional: Hinterlege unter Input value einen technischen Eingabewert.
Optional: Hinterlege unter Input explanation top einen Erklärungstext oberhalb des Feldes.
Optional: Hinterlege unter Input explanation bottom einen Erklärungstext unterhalb des Feldes.
Optional: Aktiviere den Toggle Required für die Einstellung als Pflichtfeld.
💡 Der Input Value ist für Kunden nicht sichtbar. Er erscheint innerhalb der E-Mail-Benachrichtigung, speziell in der Übersicht der Formulareingaben. Bestätigt ein Kunde die Checkbox, so erscheint diese Eingabe in der E-Mail in Form des Input value. Bleibt das Feld in der Workbench leer, so zeigt die E-Mail Input name: true
Workbench:

Form Page:

Datenschutzbestimmung hinter Checkbox verlinken
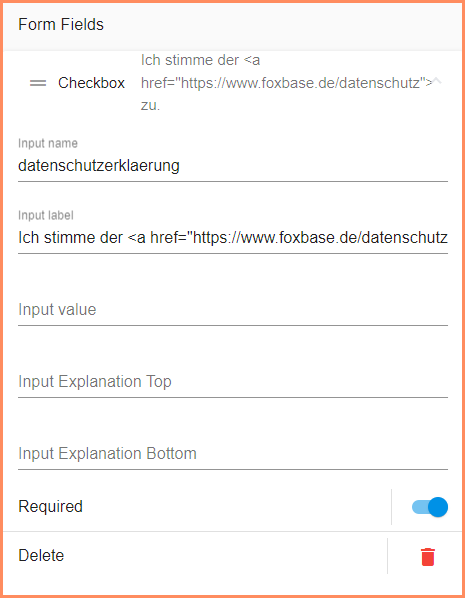
Die Checkbox eignet sich für die Bestätigung von Datenschutzbestimmungen.
Klicke auf Add Form Field > Checkbox.
Hinterlege unter Input name den technischen Namen des Feldes (ohne Leerzeichen, z.B. datenschutz).
Kopiere den folgenden Inhalt und hinterlege ihn unter Input label:
Ich stimme der <a href="https://www.foxbase.de/datenschutz">Datenschutzerklärung</a> zu.Ersetze den FoxBase-Link durch einen benutzerdefinierten Link.
Optional: Passe die Texte nach Bedarf an. Verändere dabei nicht die HTML-Elemente.
Aktiviere den Toggle Required.
Workbench:

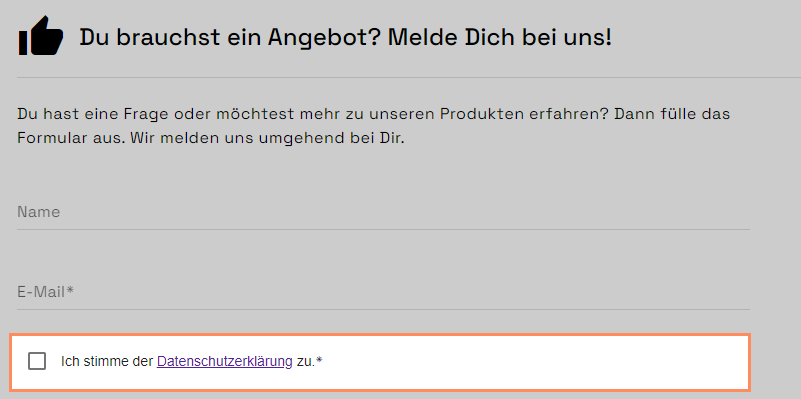
Form Page:

Verstecktes Feld hinzufügen
Versteckte Felder eignen sich für die Übermittlung nicht für Nutzer sichtbarer Informationen.
Klicke auf Add Form Field > Hidden.
Hinterlege unter Input name den technischen Namen des Feldes (ohne Leerzeichen).
Hinterlege unter Input value
Optional: Aktiviere den Toggle Required für die Einstellung als Pflichtfeld.
Eigenes Formular per URL implementieren
FoxBase ermöglicht die Verwendung eines individuellen Kontaktformulars per URL-Einbindung. Alle Schritte nach Absenden des Formulars (Übermittlung an ein CRM, Anzeige einer Thank You Page, interne Benachrichtigungen) erfolgen nicht bei FoxBase.
Öffne in der Workbench den Bereich Form Page.
Klicke auf Add Form Page > Custom Form Page.
Hinterlege unter MetaName den Namen des Formulars.
Hinterlege unter Url Endpoint eine technische URL-Endung (ohne Leerzeichen).
Hinterlege unter Form Page Title eine Überschrift.
Hinterlege unter Form page top text und Form page bottom text Texte für den oberen und unteren Bereich des Formulars.
Hinterlege unter Url to Form die URL des Kontaktformulars.
⚠️Hinweis: Verwende für Url to Form die URL, die zur HTML-Version des Formulares führt, wie in diesem Beispiel. Verwende nicht den Link zum Formular direkt auf Eurer Website!
Selektor-Informationen in Feld versenden
Klicke auf Selector Properties und wähle die gewünschten Informationen.
Hinterlege unter Target Field den Namen des Feldes (Das Feld muss Bestandteil des HTML-Formulars sein. Die Informationen kannst Du auch in einem versteckten Feld versenden. Die Informationen sind damit nicht für den Selektor-Nutzer sichtbar).
💡 Informationen zur Erstellung eines Web-to-Lead-Formulars für die Anbindung an Salesforce findest Du unter diesem Link.
Eigenes Formular per HTML in Widget implementieren
FoxBase ermöglicht die Verwendung eines individuellen Kontaktformulars per Widget. Alle Schritte nach Absenden des Formulars (Übermittlung an ein CRM, Anzeige einer Thank You Page, interne Benachrichtigungen) erfolgen nicht bei FoxBase.
Öffne in der Workbench den Bereich Form Page.
Klicke auf Add Form Page > Widget Form Page.
Hinterlege unter MetaName den Namen des Formulars.
Hinterlege unter Url Endpoint eine technische URL-Endung (ohne Leerzeichen).
Hinterlege unter Form Page Title eine Überschrift.
Hinterlege unter Form page top text und Form page bottom text Texte für den oberen und unteren Bereich des Formulars.
Hinterlege im Feld den HTML-Code des Kontaktformulars.
Beispiel: HTML-Code
<form action="https://webto.salesforce.com/servlet/servlet.WebToLead?encoding=UTF-8" method="POST">
<input type=hidden name="oid" value="00D3X000002NeQV">
<input type=hidden name="retURL" value="http://foxbase.de">
<label for="salutation">Anrede</label><select id="salutation" name="salutation"><option value="">– Ohne –</option><option value="Frau">Frau</option>
<option value="Frau Dr.">Frau Dr.</option>
<option value="Herr">Herr</option>
<option value="Herr Dr.">Herr Dr.</option>
</select><br>
<label for="first_name">Vorname</label><input id="first_name" maxlength="40" name="first_name" size="20" type="text" /><br>
<label for="last_name">Nachname</label><input id="last_name" maxlength="80" name="last_name" size="20" type="text" /><br>
<label for="company">Firma</label><input id="company" maxlength="40" name="company" size="20" type="text" /><br>
<label for="email">E-Mail</label><input id="email" maxlength="80" name="email" size="20" type="text" /><br>
<label for="phone">Telefon</label><input id="phone" maxlength="40" name="phone" size="20" type="text" /><br>
<input type="submit" name="submit">
</form>Selektor-Informationen in Feld versenden
Klicke auf Selector Properties und wähle die gewünschten Informationen.
Hinterlege unter Target Field den Namen des Feldes (Das Feld muss Bestandteil des HTML-Formulars sein. Die Informationen kannst Du auch in einem versteckten Feld versenden. Die Informationen sind damit nicht für den Selektor-Nutzer sichtbar).


.png)