- pdf
Selektor-Bereiche verstecken oder einblenden
- pdf
Selektor-Bereiche wie Result Page Sections, Sort Groups, Fragen, Antworten etc. enthalten Optionen zur Einstellung der Sichtbarkeit. Diese Bestandteile sind in der Folge sichtbar oder ausgeblendet, bedingt durch
Nutzereingaben im Fragebogen oder
Embed Parameter.
💡Nutzereingaben im Fragebogen: Elemente der Result Page (Product Sections, Top/Bottom Sections, Sort Groups) erscheinen in Abhängigkeit von gewählten Antworten.
💡Embed Parameter: Elemente der Result Page oder des Questionnaires erscheinen in Abhängigkeit von bei der Website-Integration gesetzten Parametern. Der Embed Parameter wird dazu sowohl in der Workbench, als auch im Snippet zur Website-Integration hinterlegt. Bei Verwendung von beispielsweise zwei Snippets mit unterschiedlichen Embed Parametern enthält eine Selektor-Version Elemente, die in der anderen nicht sichtbar sind. Anwendbar in Elementen der Result Page und Questionnaire.
Die Einstellung ist erkennbar am blauen Pfeil. Das folgende Bild zeigt den Bereich Questionnaire mit der Einstellung von Embed Parametern innerhalb der Frage- und Antwortelemente:
.png)
Felder der Result Page enthalten Optionen zur Einstellung der Sichtbarkeit basierend sowohl auf Embed Parametern als auch Nutzereingaben:
.png)
Sichtbarkeit mit Nutzereingaben beeinflussen
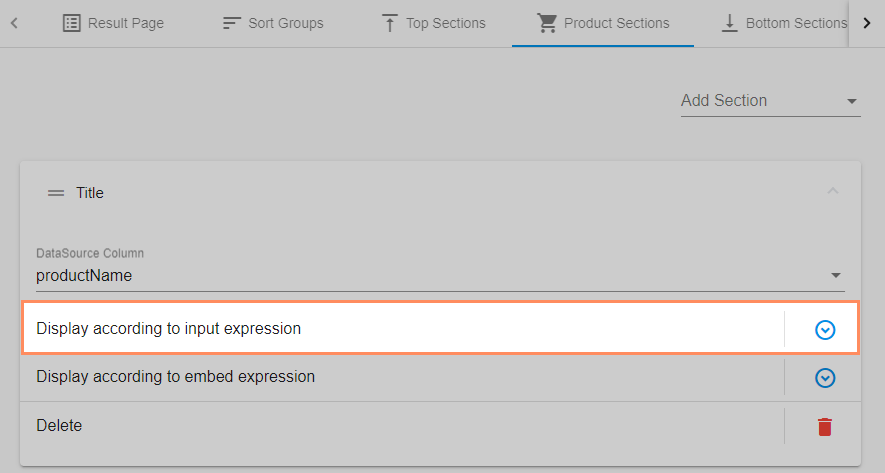
Öffne den Bereich Result Page > Product Sections oder Top/Bottom Sections oder Sort Groups.
Klicke in der gewünschten Section neben Display according to input expression auf den blauen Pfeil .

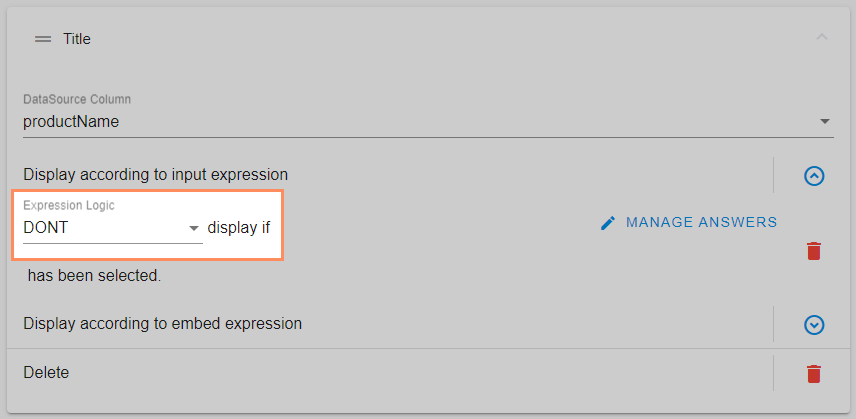
Wähle die Expression Logic.
DON’T: Das Feld erscheint nicht bei Auswahl der Antwort.
DO: Das Feld erscheint bei Auswahl der Antwort.

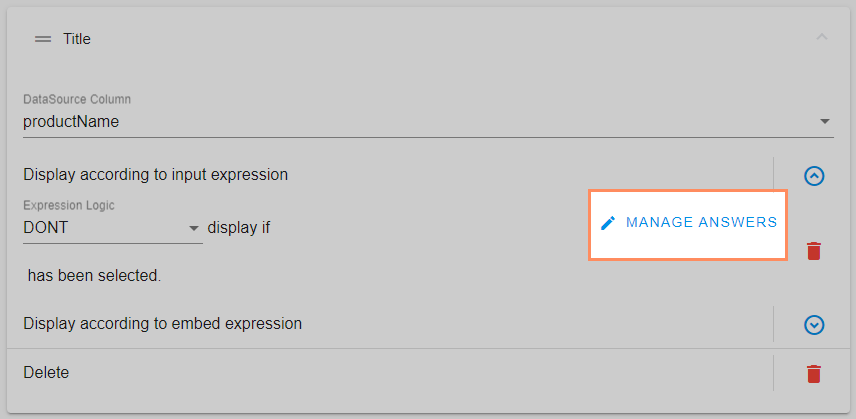
Klicke auf Manage Answers und wähle eine oder mehrere Antworten.

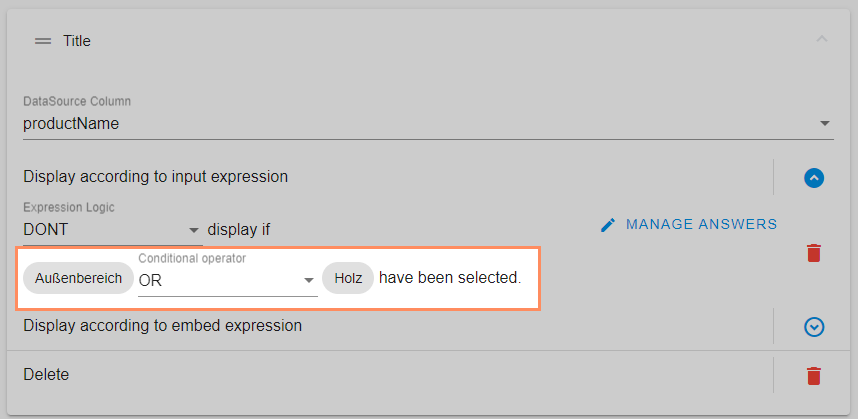
Bei Auswahl mehrerer Antworten: Wähle den Conditional Operator.
OR: Nutzer wählt mindestens eine Antwort.
AND: Nutzer wählt alle Antworten.

Sichtbarkeit mit Embed Parametern beeinflussen
Embed Parameter in Workbench einstellen
Öffne den Bereich Result Page oder Questionnaire.
Klicke neben der gewünschten Section auf den blauen Pfeil (in Result Page neben Display according to embed expression).

Wähle die Expression Logic.
EQUALS: Feld erscheint, wenn Parameter zutrifft.
NOT: Feld erscheint nicht, wenn Parameter zutrifft.
Hinterlege unter Parameter list den Namen des Parameters.
⚠️Verwende bei der Benennung keine Leerzeichen und Sonderzeichen. Benutze die Kleinschreibung und trenne mehrere Parameter durch ein Komma und Leerzeichen: example1, example2
Embed Parameter im Selektor öffnen
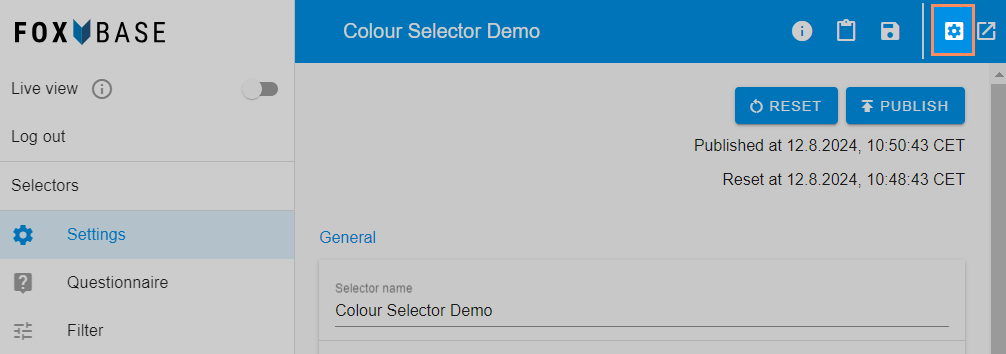
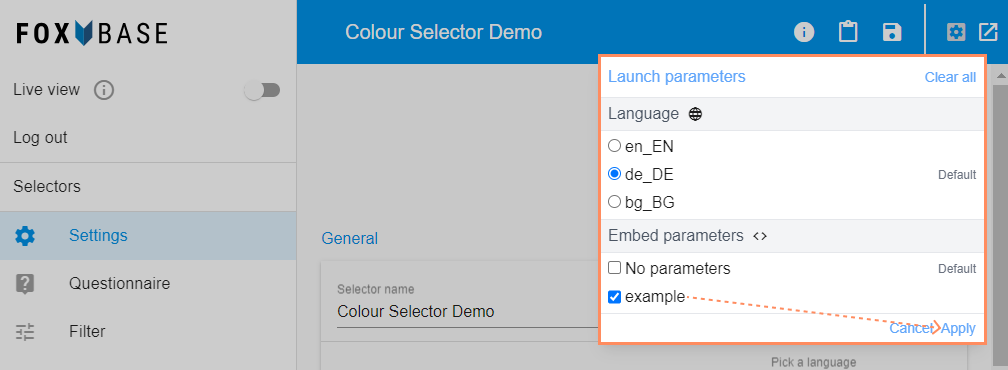
Klicke auf das Icon Launch parameters.

Wähle die Parameter und bestätige mit Apply.

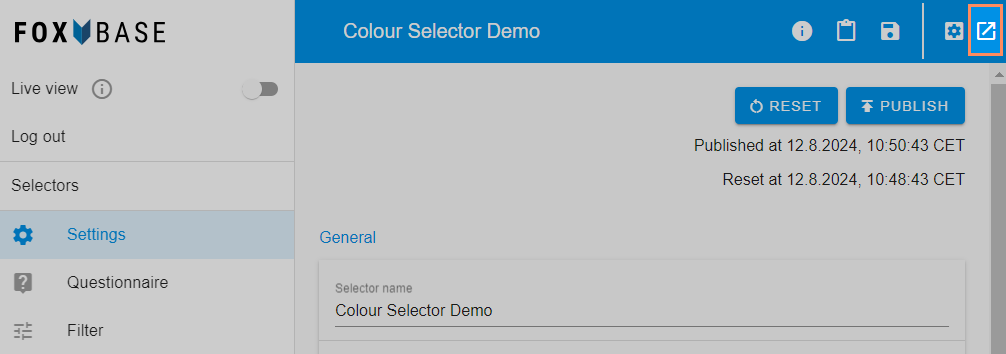
Klicke auf das Icon Launch.

Questionnaire mit Embed Parameter
.png)
Questionnaire ohne Embed Parameter
.png)
Embed Parameter in Snippet einfügen
Ergänze im Snippet-Code die Zeile data-embed-parameters="parameter" wie folgt:
<script
id="foxbase-selector-bootstrap"
src="https://digitizer.app/selector/index.js"
data-selector-id="SELECTOR ID"
data-scroll-adjust="0"
data-lang="de_DE"
data-embed-parameters="parameter">
</script>Ersetze parameter durch die Namen der Embed Parameter.
<script
id="foxbase-selector-bootstrap"
src="https://digitizer.app/selector/index.js"
data-selector-id="SELECTOR ID"
data-scroll-adjust="0"
data-lang="de_DE"
data-embed-parameters="example">
</script>💡Beachte den verwandten Artikel für weitere Informationen zur Verwendung des Snippets.
Embed Parameter in iFrame einfügen
Ergänze im iFrame-Code die Zeile data-embed-parameters="parameter" wie folgt:
<iframe
id="responsive-iframe"
src="SELECTOR URL"
width="100%"
height="1000px"
name="Selector-Name"
title="Selector-Title"
data-embed-parameters="parameter">
</iframe>Ersetze parameter durch die Namen der Embed Parameter.
<iframe
id="responsive-iframe"
src="SELECTOR URL"
width="100%"
height="1000px"
name="Selector-Name"
title="Selector-Title"
data-embed-parameters="example">
</iframe>💡Beachte den verwandten Artikel für weitere Informationen zur Verwendung von iFrames.

