- pdf
Selektor in Webseite integrieren
- pdf
Der Selektor kann auf einer beliebigen Webseite bzw. Landing-Page oder in ein CMS integriert werden. Die Optionen sind Snippet- oder iFrame-Integration.
⚠️FoxBase muss jede Selektor-Domain per Whitelisting freigeschalten. Auf diese Weise ist der Selektor geschützt vor unerwünschter Nutzung durch Dritte. Erfrage das Whitelisting beim CSM-Support. In der Regel erfolgt die Freischaltung innerhalb eines Tages. Informiere uns jedoch mindestens eine Woche vor dem geplanten Go-live.
Selektor als Snippet integrieren
Kopiere den folgenden Code in ein Textdokument.
<script
id="foxbase-selector-bootstrap"
src="https://digitizer.app/selector/index.js"
data-selector-id="ID DES SELEKTORS"
data-scroll-adjust="0"
data-lang="de_DE">
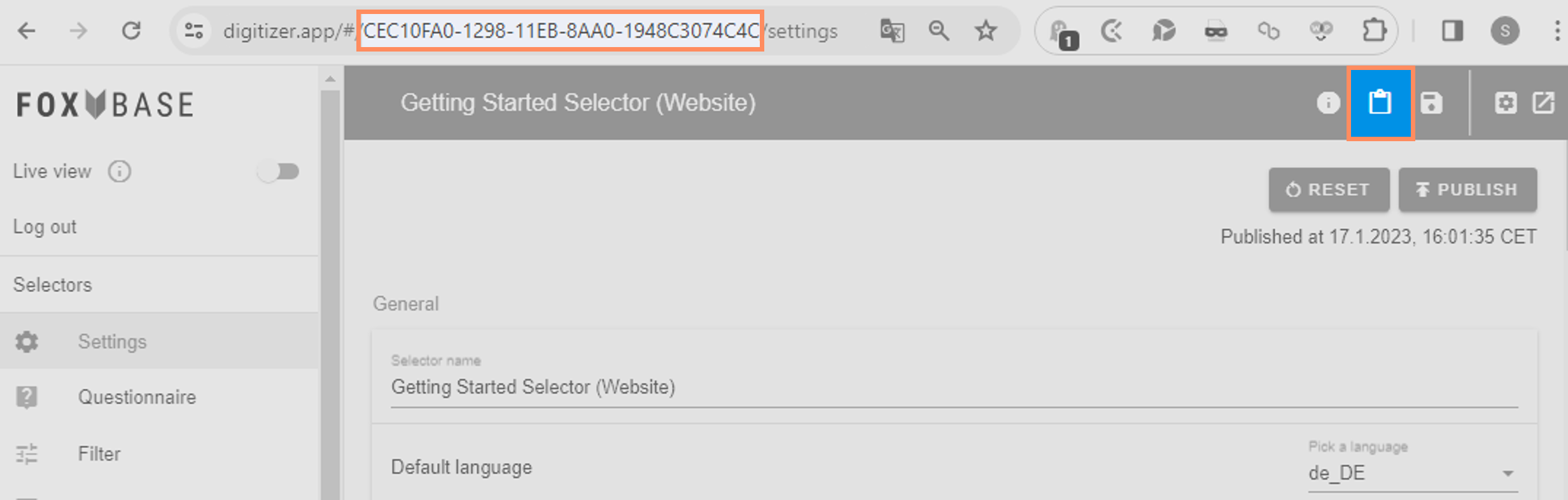
</script>Kopiere die Selektor-ID entweder aus der URL oder per Klick auf das Icon Copy selector ID to clipboard.

Hinterlege die Selektor-ID hinter data-selector-id.
Optional: Verändere den Abstand des Selektors zur Bildschirmkante per Eingabe eines Pixelwerts hinter data-scroll-adjust. Dies ist beispielsweise relevant bei der Verwendung eines floating headers.
Verändere die Sprache des eingebundenen Selektors per Eingabe des Sprachparameters hinter data-lang (z.B. "de_DE", "en_EN", "fr_FR" etc.). Deine verfügbaren Spracheinträge findest du im Settings Bereich unter General, Default language.
Hinterlege das Snippet an der gewünschten Stelle der Website.
Beispiel:
<script
id="foxbase-selector-bootstrap"
src="https://digitizer.app/selector/index.js"
data-selector-id="24256D40-F530-11EB-86C6-D3DF652D3632"
data-scroll-adjust="0"
data-lang="de_DE">
</script>Selektor als iFrame integrieren
Kopiere den folgenden Code in ein Textdokument.
<iframe id="responsive-iframe"
src="URL DES SELEKTORS"
width="100%"
height="1000px"
name="Selektor-Name"
title="Selektor-Titel">
</iframe>Kopiere die URL des Live-Selektors und hinterlege diese hinter src (z.B. https://digitizer.app/selector/#!/24256D40-F530-11EB-86C6-D3DF652D3632/en_EN/)
Optional: Hinterlege hinter iframe id eine iFrame ID.
Optional: Hinterlege den Selektor-Namen hinter name und title.
Beispiel:
<iframe id="responsive-iframe"
src="https://digitizer.app/selector/#!/24256D40-F530-11EB-86C6-D3DF652D3632/en_EN/questionnaire/0"
width="100%"
height="1000px"
name="Colour-Selektor"
title="Colour-Selektor">
</iframe>iFrame-Größe anpassen
Höhe und Breite manuell anpassen
Hinterlege im iFrame-Code hinter width die gewünschte Breite in Prozent.
Hinterlege hinter height die gewünschte Höhe in Pixel.
<iframe id="responsive-iframe"
src="URL DES SELEKTORS"
width="100%"
height="1000px"
name="Selektor-Name"
title="Selektor-Titel">
</iframe>Alternativer Code für zusätzliche Anpassung des Rahmens:
<iframe id="responsive-iframe"
src="URL DES SELEKTORS"
style="width:100%;height:500px;border:0px;outline:0px;"
name="Selektor-Name"
title="Selektor-Titel">
</iframe>Höhe automatisch anpassen
Damit sich das iFrame dynamisch an die Höhe des Selektors anpasst, führe folgende Schritte durch:
Hinterlege unterhalb des iFrames zusätzlich folgenden Code:
<script src="https://cdn.foxbase.de/files/js/iframeResizer.min.js"></script>
<script>
iFrameResize({ log: false }, '#the iframe id');
</script>Ersetze das Element the iframe id durch die ID des iFrames.
⚠️Entferne dabei nicht den Hashtag (#).

