- PDF
FAQ website integration & interfaces
- PDF
How do I integrate the selector on a website?
To embed the selector in the desired position (e.g. as a WordPress plugin, Jimdo extension, etc.), please use the code snippet below(recommended). Follow the instructions for your specific platform:
<script
id="foxbase-selector-bootstrap"
src="https://digitizer.app/selector/index.js"
data-selector-id="ID OF THE SELECTOR"
data-scroll-adjust="0"
data-lang="de_DE">
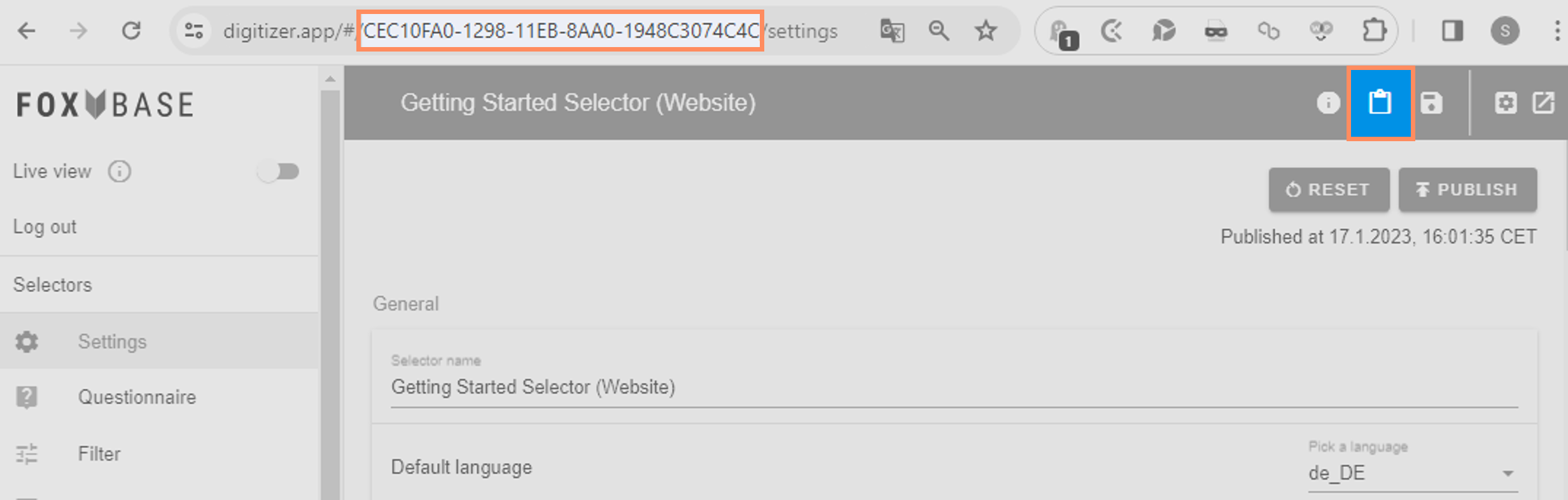
</script>data-selector-id: Instead of "ID OF SELECTOR", enter your selector ID, e.g. like this: "CEC10FA0-1298-11EB-8AA0-1948C3074C4C".
You can see your selector ID in your FoxBase URL. You can also copy these from the top menu bar:

data-lang: Enter the language of the selector (e.g. de_DE for German, en_EN for English, fr_FR for French etc.)
Alternatively, you can also integrate the selector as an iFrame:
<iframe id="responsive-iframe"
src="SELECTOR URL"
width="100%"
height="1000px"
name="Selector-Name"
title="Selector-Title">
</iframe>src: Enter the URL of your live selector under "URL OF SELECTOR" (not that of the staging selector). You can find the URL by activating the Live-View toggle and clicking on the launch icon at the top right.
width and height: Determine the width and height of the iFrame.
name: Optional specification of a selector name. This is not visible.
title: Enter a title. This is visible after integration when hovering with the mouse.
How do I integrate embed parameters into the snippet code?
If you use embed parameters in your selector to target specific content, you can add these to both the snippet and the iFrame. This ensures that the selector reflects the properties of the parameter.
Use the following code for the implementation via snippet:
<script
id="foxbase-selector-bootstrap"
src="https://digitizer.app/selector/index.js"
data-selector-id="SELECTOR ID"
data-scroll-adjust="0"
data-lang="de_DE"
data-embed-parameters="parameter">
</script>data-embed-parameters: Enter your user-defined embed parameter. Make sure you use the same spelling as in the workbench. If you implement more than one parameter, separate them with a comma and a space:
data-embed-parameters="Parameter-1", "Parameter-2"
Use the following code for the implementation via iFrame:
<iframe
id="responsive-iframe"
src="SELECTOR URL"
width="100%"
height="1000px"
name="Selector-Name"
title="Selector-Title"
data-embed-parameters="parameter">
</iframe>How can I link directly to a questionnaire page with pre-filled answers?
The selector URL can be configured so that the user is directed to a defined page within the questionnaire when clicking on the link. The information on previous answers is also saved in the link. You create this deeplink as follows:
Step 1:
Open the selector on the first page of the questionnaire and copy the URL for example in Word or a text editing program of your choice.
Example: https://digitizer.app/selector/#!/CEC10FA0-1298-11EB-8AA0-1948C3074C4C/en_EN/questionnaire/0
Delete the zero and the slash at the very end and replace them with "?inputs=".
Example: https://digitizer.app/selector/#!/CEC10FA0-1298-11EB-8AA0-1948C3074C4C/en_EN/questionnaire?inputs=
Step 2:
Next, you need the answer IDs of the given answers that lead to your desired entry page. To do this, navigate to the desired page in the selector and then open the questionnaire in the workbench. For each question that you answer, you can copy the ID to the clipboard using the clipboard icon on the selected answer.
Example of a response ID: 2A611E80-129F-11EB-8426-0D837AF8C836
Step 3:
Next, reassemble the URL like a puzzle. For each response, append an "a:", followed by the copied answer ID and then ":true," to the URL.
Example: https://digitizer.app/selector/#!/CEC10FA0-1298-11EB-8AA0-1948C3074C4C/en_EN/questionnaire?inputs=a:2A611E80-129F-11EB-8426-0D837AF8C836:true
Step 4:
Now add the second response ID that should be preselected to the URL, separated by a comma.
Beispiel: https://digitizer.app/selector/#!/CEC10FA0-1298-11EB-8AA0-1948C3074C4C/de_DE/questionnaire?inputs=a:2A611E80-129F-11EB-8426-0D837AF8C836:true,a:39695A60-12AD-11EB-8426-0D837AF8C836:true
Repeat this until you have reached the desired page to which the deep link should point. In concrete terms, this means that if you want to direct the user to page 5 of the questionnaire, you must store the answer IDs of pages 1 - 4 in the URL. Important: The finished URL does not have a comma at the end, but ends with "true".
Example: https://digitizer.app/selector/#!/CEC10FA0-1298-11EB-8AA0-1948C3074C4C/en_EN/questionnaire?inputs=a:2A611E80-129F-11EB-8426-0D837AF8C836:true,a:39695A60-12AD-11EB-8426-0D837AF8C836:true,a:28C91B90-12AE-11EB-8426-0D837AF8C836:true
Special case: Skipped questions
Of course, you can also enter the information in the URL that previous questions were skipped. To do this, you do not use the answer ID, but the page ID, which you can copy to your clipboard via the clipboard icon behind "choice". Instead of "a:" you use "p:" in the URL, followed by the page ID, followed by ":skipped".
Beispiel: https://digitizer.app/selector/#!/CEC10FA0-1298-11EB-8AA0-1948C3074C4C/de_DE/questionnaire?inputs=a:2A611E80-129F-11EB-8426-0D837AF8C836:true,p:2233A030-12A3-11EB-8426-0D837AF8C836:skipped,a:28C91B90-12AE-11EB-8426-0D837AF8C836:true
It is important here that the question to be skipped is configured as non-mandatory ("required" toggle off) in the questionnaire settings. If the answer to a question is mandatory, it cannot be skipped via deeplinking.
Why does the selector not load after the integration in the website?
It is possible that the URL has not yet been activated. Every domain you want to implement the selector in must be approved in advance by FoxBase via whitelisting. In this way, your selector is securely embedded and protected from unwanted use by third parties. Request whitelisting from your personal CSM support.
How long does whitelisting take?
As a rule, your domain will be activated within one day. Let your CSM support know at least one week before the planned go-live.
How do I integrate the selector via an interface (API)?
You have the option of integrating your selector into your system via an interface, for example for the integration of chatbots or the creation of an individual front end. You can find detailed technical documentation in this Postman article.
Which cookies does FoxBase use?
The platform does not use cookies. Selector users' requests are recorded anonymously and only the technically necessary data is stored in the browser to ensure a pleasant user experience. Only the person responsible for processing has access to this data.
The following data is stored in the local and session storage:
Local Storage:
User input (key: foxbaseProductSelectorData-v7-<selector-id>): Storing anonymized data to pre-set the questionnaire for future visits. FoxBase cannot access this data.
Locale: Saves the language in which the selector was last opened.
ScrollAdjust: Saves the value by which the page was scrolled down.
AuthToken: Linking of actions with the user session.
selectorID: Storage of the ID of the selector used (will be removed soon).
__anon_id: Linking of analysis events with a user through the analysis library.
Session Storage:
InitialLoad: Check whether a selector was loaded for the first time during the current session.
Problems with cookie consent?
Insert the following HTML command into your <body> or <head> to exclude the selector from a cookie consent logic. Please note that the page on which the selector is integrated must be inserted in the HTML command.
<script data-cookieconsent="ignore" src="/sites/your-domain.com/..."></script>.
The parameter data-cookieconsent="ignore" ensures that the script is executed regardless of the user's cookie settings.

