- PDF
Configure contact form
- PDF
Create standard contact form
The Foxbase standard contact form enables the creation of form fields and subsequent email notifications (see related article) directly in the workbench.
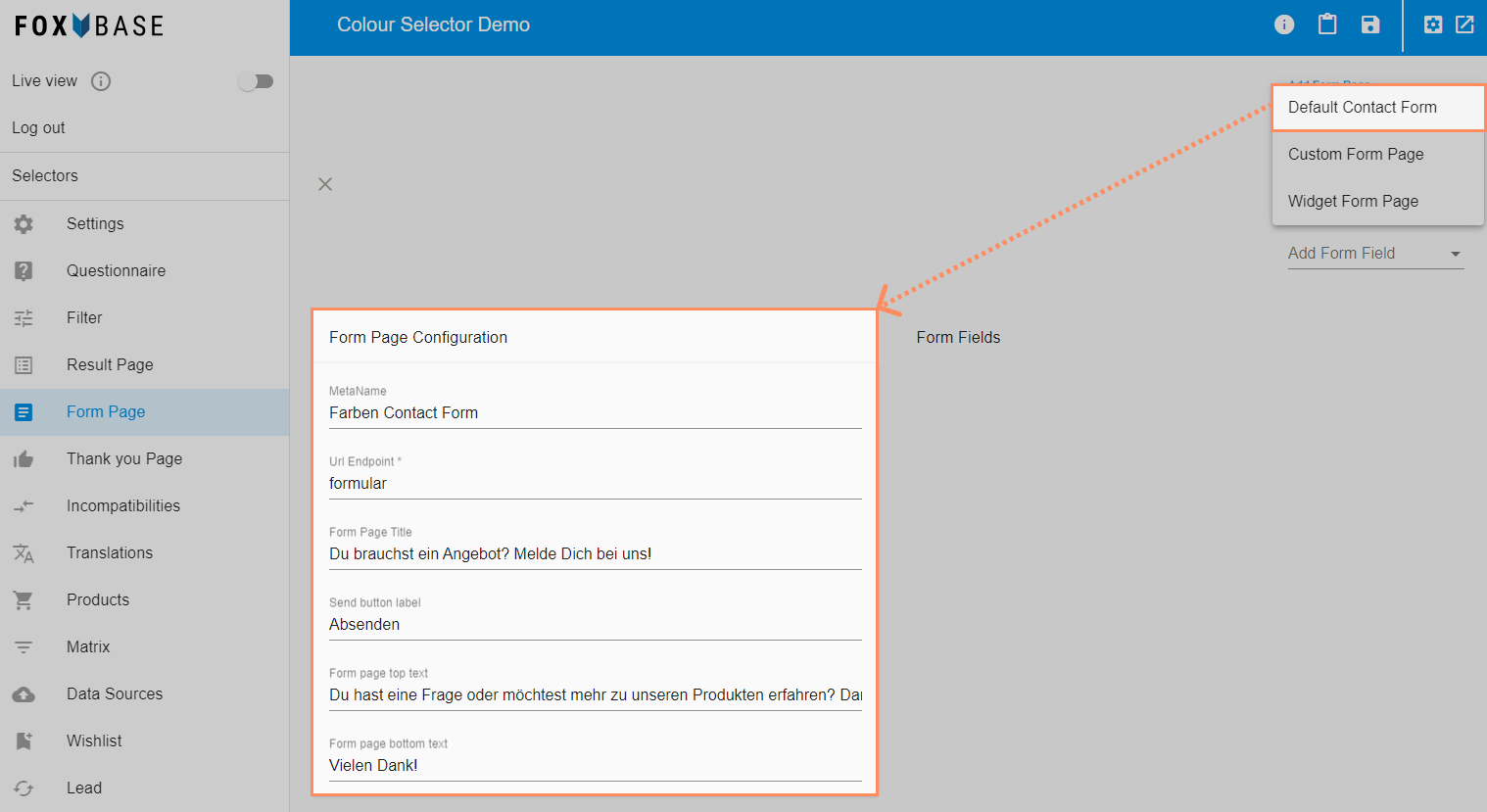
Open the section Form Page of the workbench.
Click on Add Form Page > Default Contact Form.
Enter the name of the form under MetaName.
Enter a technical URL ending (without spaces) under Url Endpoint.
Enter a heading under Form Page Title.
Under Send button label, enter the label of the button for sending the form.
Under Form page top text and Form page bottom text, enter texts for the top and bottom of the form.
💡 The sections below show the configuration of form fields for entering customer data.
Workbench:

Form Page:

Add single-line input field
The single-line input field is suitable for entries such as first name, surname, email address, etc.
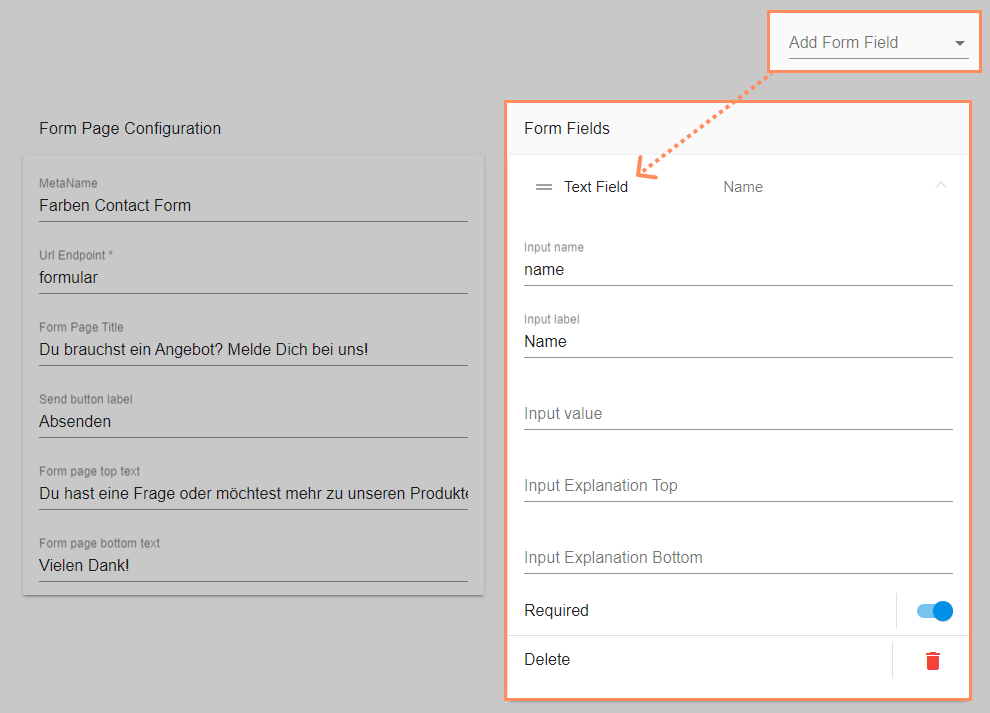
Click on Add Form Field > Text Field.
Under Input name, enter the technical name of the field (without spaces, e.g. name or email).
Enter the display name of the field (e.g. name or email address) under Input label.
Optional: Enter a prefilled value under Input value.
Optional: Enter an explanation text above the field under Input explanation top.
Optional: Enter an explanation text below the field under Input explanation bottom.
Optional: Activate the Required toggle for the setting as a mandatory field.
Workbench:

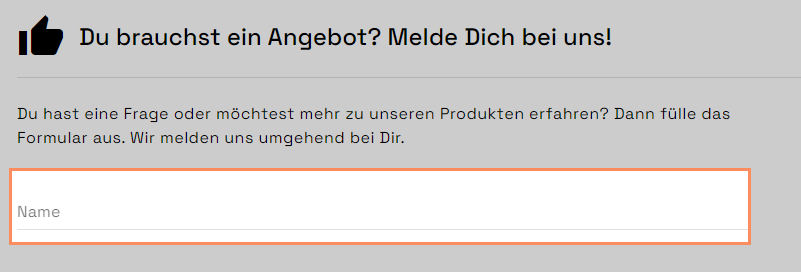
Form Page:

Add multi-line input field
The multi-line input field is suitable for more comprehensive entries such as questions, requests, comments, etc.
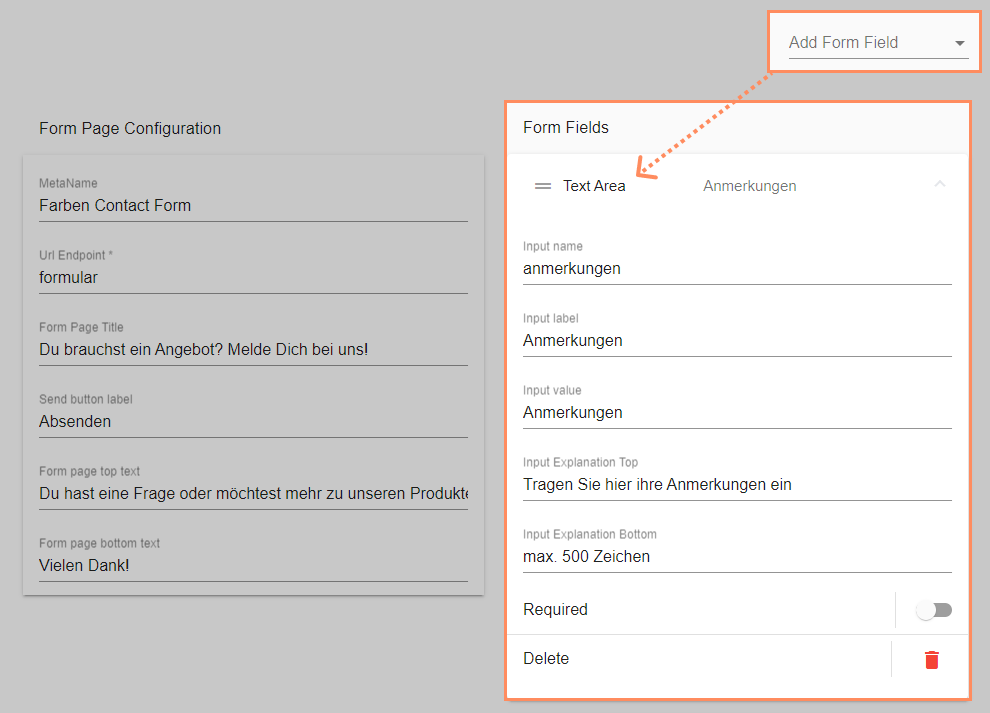
Click on Add Form Field > Text Area.
Enter the technical name of the field under Input name (without spaces)
Enter the display name of the field under Input label.
Optional: Enter a prefilled value under Input value.
Optional: Enter an explanation text above the field under Input explanation top.
Optional: Enter an explanation text below the field under Input explanation bottom.
Optional: Activate the Required toggle for the setting as a mandatory field.
Workbench:

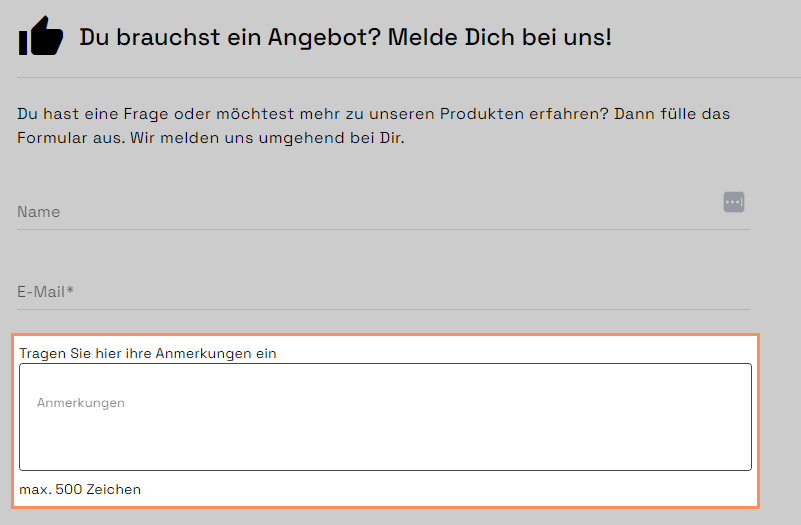
Form Page:

Add dropdown
Dropdowns are suitable, for example, for selection options such as countries/regions etc.
Click on Add Form Field > Dropdown.
Enter the technical name of the field (without spaces) under Input name.
Enter the display name of the field under Input label.
Under Item Label, enter the selection options, each separated by a space and a comma: Option 1, Option 2, Option 3, …
Alternative input of the selection options:
Click on Configure next to Value list.
Select the language under Language.
Enter the display name under Label.
Optional: Enter the display value under Value. This is relevant for the control of email notifications by region or country (see related article).
Click on + Add list item to add the next selection option OR click on Select file to import the labels and values via CSV.
Click on Save.
Optional: Enter an explanation text under Input explanation bottom below the field.
Optional: Activate the Required toggle for the setting as a mandatory field.
Workbench:
.png)
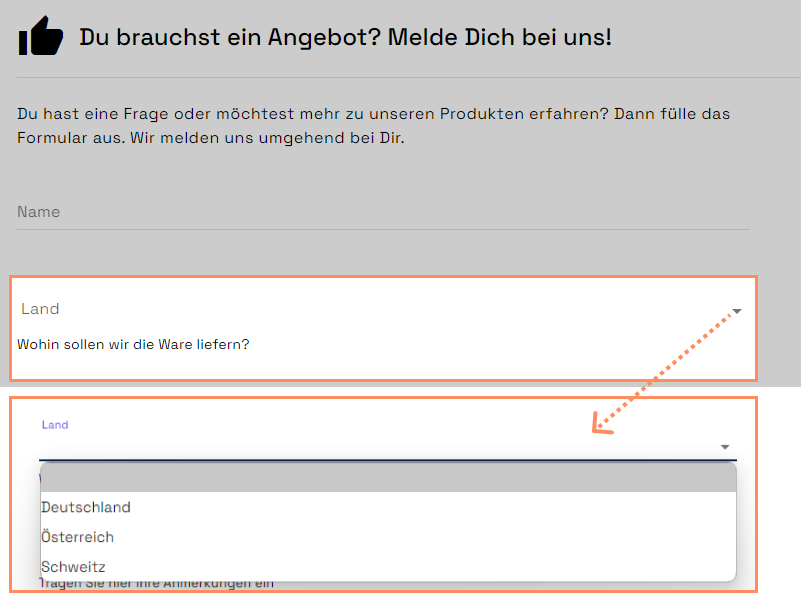
Form Page:

Add checkbox
The checkbox is suitable, for example, for consents, such as for making contact.
Click on Add Form Field > checkbox.
Enter the technical name of the field (without spaces) under Input name.
Enter the display text for the checkbox under Input label.
Optional: Enter a technical input value under Input value.
Optional: Enter an explanation text above the field under Input explanation top.
Optional: Enter an explanation text under Input explanation bottom below the field.
Optional: Activate the Required toggle for the setting as a mandatory field.
💡The input value is not visible to customers. It appears within the email notification, especially in the overview of form entries. If a customer confirms the checkbox, this entry appears in the email in the form of the input value. If the field in the workbench remains empty, the email will show Input name: true
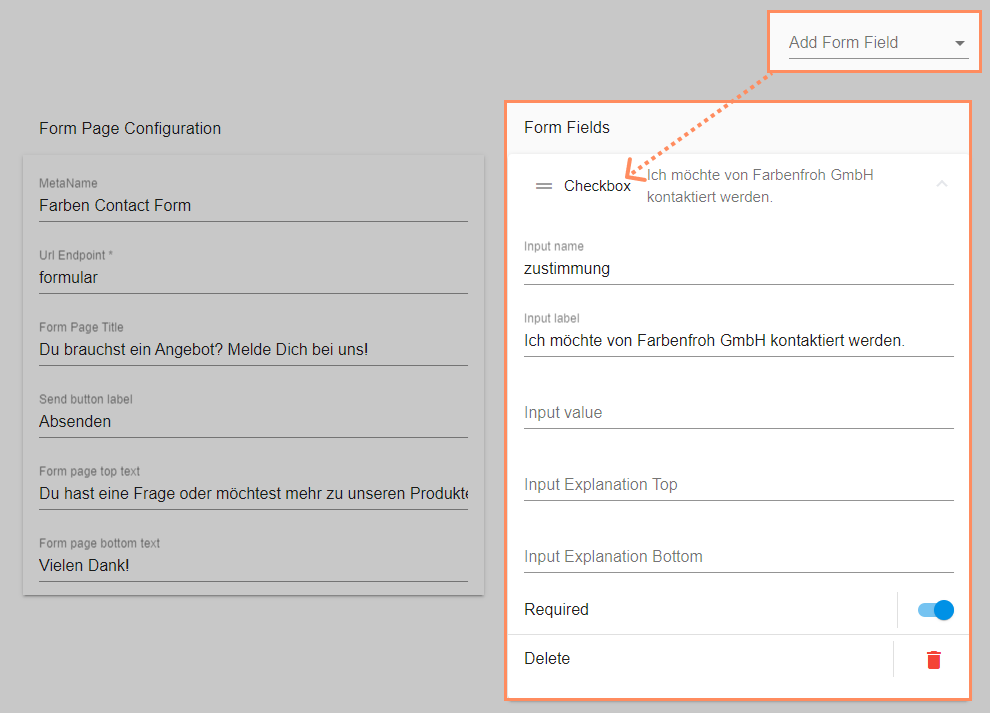
Workbench:

Form Page:

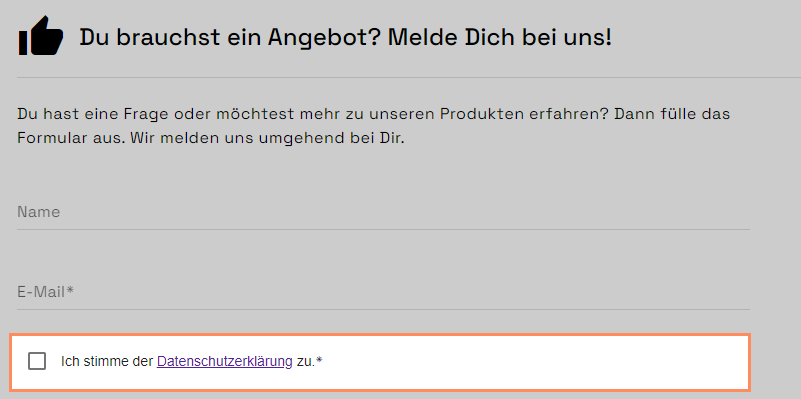
Link privacy policy behind checkbox
The checkbox is suitable for confirming data protection provisions.
Click on Add Form Field > checkbox.
Under Input name, enter the technical name of the field (without spaces, e.g. data protection).
Copy the following content and save it under Input label:
I agree to the <a href="https://www.foxbase.de/datenschutz">privacy policy</a> .Replace the FoxBase link with a user-defined link.
Optional: Customize the texts as required. Do not change the HTML elements.
Activate the Required toggle.
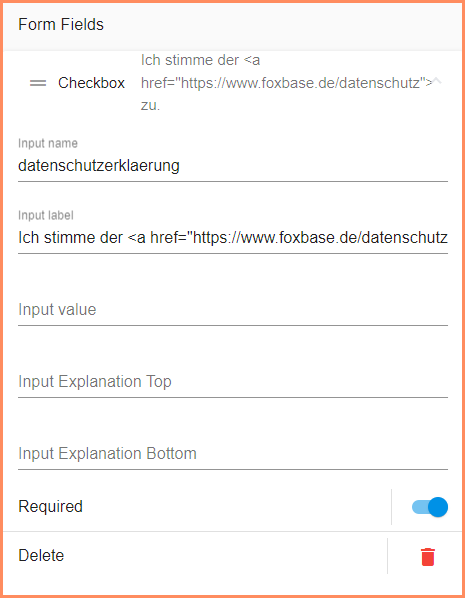
Workbench:

Form Page:

Add hidden field
Hidden fields are suitable for transmitting information that is not visible to users.
Click on Add Form Field > Hidden.
Enter the technical name of the field (without spaces) under Input name.
Enter under Input value
Optional: Activate the Required toggle for the setting as a mandatory field.
Implement your own form via URL
FoxBase enables the use of an individual contact form via URL integration. All steps after submitting the form (transmission to a CRM, display of a Thank You page, internal notifications) are not carried out by FoxBase.
Open the section Form Page of the workbench.
Click on Add Form Page > Custom Form Page.
Enter the name of the form under MetaName.
Enter a technical URL ending (without spaces) under Url Endpoint.
Enter a heading under Form Page Title.
Under Form page top text and Form page bottom text, enter texts for the top and bottom of the form.
Enter the URL of the contact form under Url to Form.
⚠️Note: For Url to Form, use the URL that leads to the HTML version of the form, such as in this example. Do not use the link to the form directly from your website!
Send selector information in field
Click on Selector Properties and select the desired information.
Enter the name of the field under Target Field (the field must be part of the HTML form). You can also send the information in a hidden field. The information is therefore not visible to the selector user).
💡 Information on creating a web-to-lead form for the connection to Salesforce can be found under this link.
Implement your own form in widget via HTML
FoxBase enables the use of an individual contact form via widget. All steps after submitting the form (transmission to a CRM, display of a Thank You page, internal notifications) are not carried out by FoxBase.
Open the section Form Page of the workbench.
Click on Add Form Page > Widget Form Page.
Enter the name of the form under MetaName.
Enter a technical URL ending (without spaces) under Url Endpoint.
Enter a heading under Form Page Title.
Under Form page top text and Form page bottom text, enter texts for the top and bottom of the form.
Enter the HTML code of the contact form in the field.
Example: HTML code
<form action="https://webto.salesforce.com/servlet/servlet.WebToLead?encoding=UTF-8" method="POST">
<input type=hidden name="oid" value="00D3X000002NeQV">
<input type=hidden name="retURL" value="http://foxbase.de">
<label for="salutation">salutation</label><select id="salutation" name="salutation"><option value="">- Without -</option><option value="Frau">Frau</option>
<option value="Frau Dr.">Mrs. Dr.</option>
<option value="Mr.">Mr.</option>
<option value="Mr. Dr.">Mr. Dr.</option>
</select><br>
<label for="first_name">first_name</label><input id="first_name" maxlength="40" name="first_name" size="20" type="text" /><br>
<label for="last_name">last_name</label><input id="last_name" maxlength="80" name="last_name" size="20" type="text" /><br>
<label for="company">Company</label><input id="company" maxlength="40" name="company" size="20" type="text" /><br>
<label for="email">E-Mail</label><input id="email" maxlength="80" name="email" size="20" type="text" /><br>
<label for="phone">Phone</label><input id="phone" maxlength="40" name="phone" size="20" type="text" /><br>
<input type="submit" name="submit">
</form>Send selector information in field
Click on Selector Properties and select the desired information.
Enter the name of the field under Target Field (the field must be part of the HTML form. You can also send the information in a hidden field. The information is therefore not visible to the selector user).


.png)