- PDF
Hide or show selector areas
- PDF
Selector areas such as result page sections, sort groups, questions, answers etc. contain options for setting the visibility. These components are subsequently visible or hidden due to
user inputs in the questionnaire or
embed parameters.
💡User input in the questionnaire: Elements of the result page (product sections, top/bottom sections, sort groups) appear depending on the selected answers.
💡Embed parameter: Elements of the result page or questionnaire appear depending on the parameters set during website integration. The embed parameter is stored both in the workbench and in the snippet for website integration. When using two snippets with different embed parameters, for example, one selector version contains elements that are not visible in the other. Applicable in elements of the result page and questionnaire.
The setting can be recognized by the blue arrow. The following image shows the section Questionnaire with the embed parameter setting within the question and answer elements:
.png)
Result page fields contain options to edit visibility based on both embed parameters and user inputs:
.png)
Influence visibility with user inputs
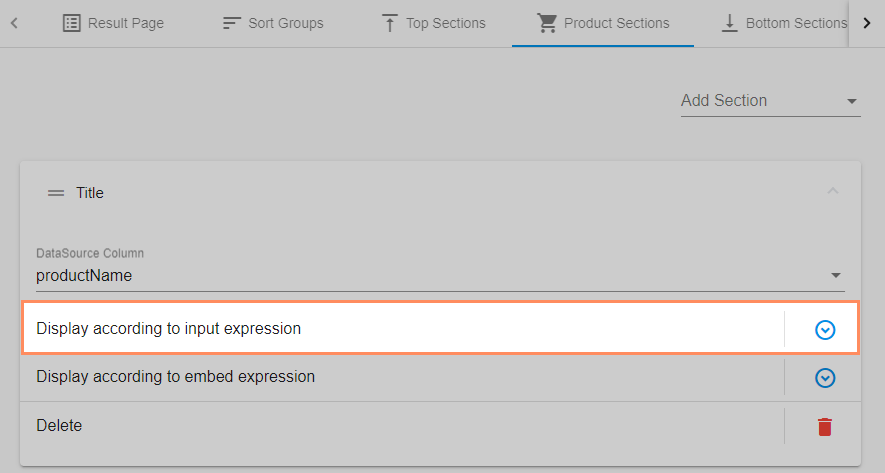
Open the Result Page area > Product Sections or Top/Bottom Sections or Sort Groups.
Click on the blue arrow next to Display according to input expression in the desired section.

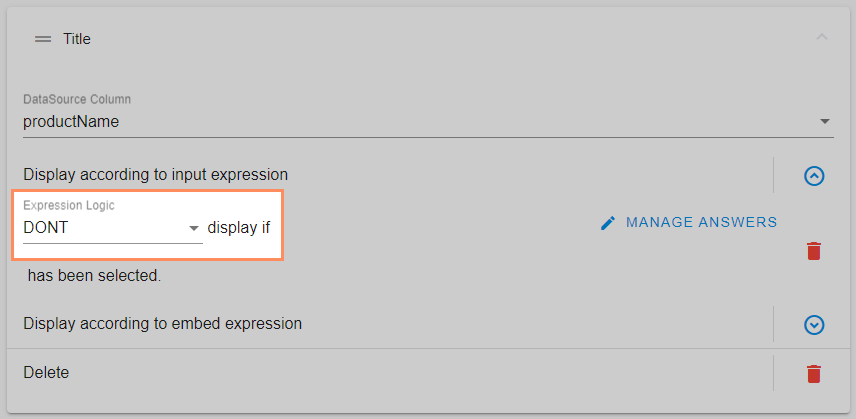
Select the Expression Logic.
DON'T: The field does not appear when selecting the answer.
DO: The field appears when the answer is selected.

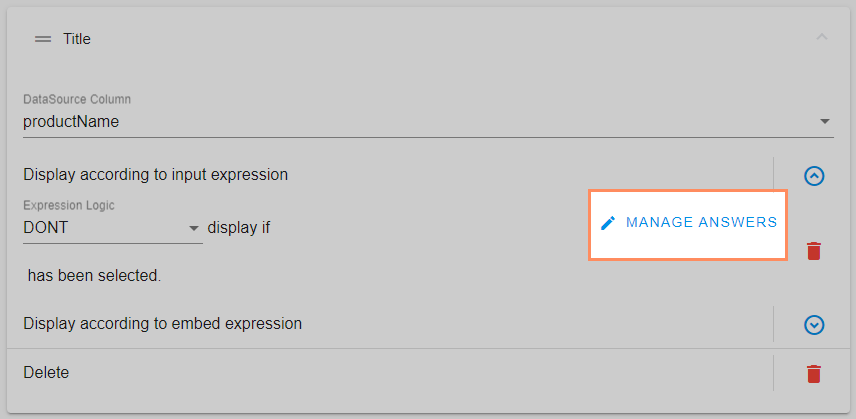
Click on Manage Answers and select one or more answers.

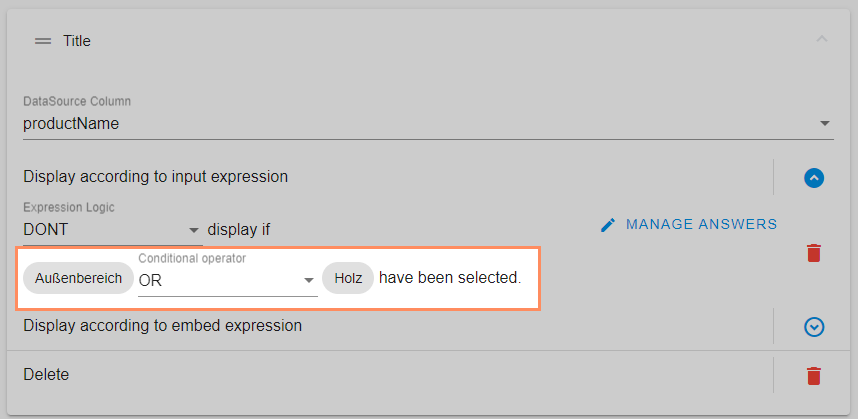
When selecting multiple answers: Select the conditional operator.
OR: User selects at least one answer.
AND: User selects all answers.

Influence visibility with embed parameters
Configure embed parameters in workbench
Open the Result Page or Questionnaire area.
Click on the blue arrow next to the desired section (in Result Page next to Display according to embed expression).

Select the Expression Logic.
EQUALS: Field appears if parameter applies.
NOT: Field does not appear if parameter applies.
Enter the name of the parameter under Parameter list.
⚠️Do not use spaces or special characters in the name. Use lower case and separate multiple parameters with a comma and space: example1, example2
Open embed parameters in selector
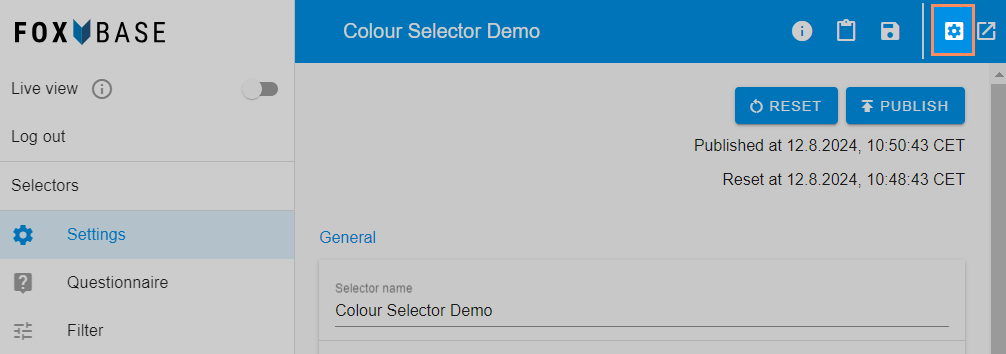
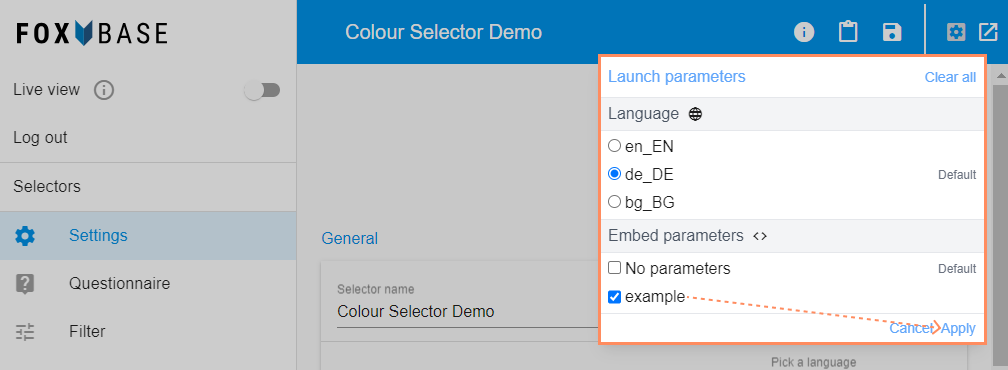
Click on the icon Launch parameters.

Select the parameters and confirm with Apply.

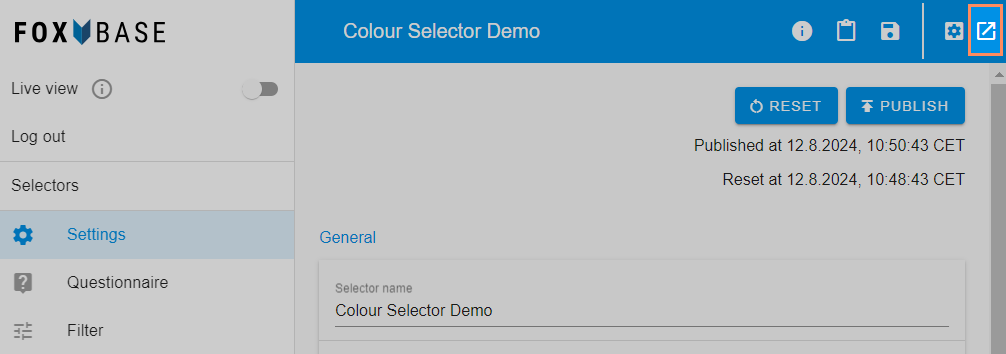
Click on the icon Launch.

Questionnaire with embed parameter
.png)
Questionnaire without embed parameter
.png)
Insert embed parameter in snippet
In the snippet code, add the line data-embed-parameters="parameter" as follows:
<script
id="foxbase-selector-bootstrap"
src="https://digitizer.app/selector/index.js"
data-selector-id="SELECTOR ID"
data-scroll-adjust="0"
data-lang="de_DE"
data-embed-parameters="parameter">
</script>Replace parameter with the names of the embed parameters.
<script
id="foxbase-selector-bootstrap"
src="https://digitizer.app/selector/index.js"
data-selector-id="SELECTOR ID"
data-scroll-adjust="0"
data-lang="de_DE"
data-embed-parameters="example">
</script>💡Note the related article for more information on how to use snippets.
Insert embed parameter in iFrame
In the iFrame code, add the line data-embed-parameters="parameter" as follows:
<iframe
id="responsive-iframe"
src="SELECTOR URL"
width="100%"
height="1000px"
name="Selector-Name"
title="Selector-Title"
data-embed-parameters="parameter">
</iframe>Replace parameter with the names of the embed parameters.
<iframe
id="responsive-iframe"
src="SELECTOR URL"
width="100%"
height="1000px"
name="Selector-Name"
title="Selector-Title"
data-embed-parameters="example">
</iframe>💡Note the related article for more information on how to use iFrames.

