- PDF
Integrate selector into website
- PDF
The selector can be integrated in any website or landing page or in a CMS. The options are snippet or iFrame integration.
⚠️FoxBase must activate each selector domain via whitelisting. In this way, the selector is protected against unwanted use by third parties. Request whitelisting from CSM support. It is usually activated within one day. However, please inform us at least one week before the planned go-live.
Integrate selector as snippet
Copy the following code into a text document.
<script
id="foxbase-selector-bootstrap"
src="https://digitizer.app/selector/index.js"
data-selector-id="ID OF THE SELECTOR"
data-scroll-adjust="0"
data-lang="de_DE">
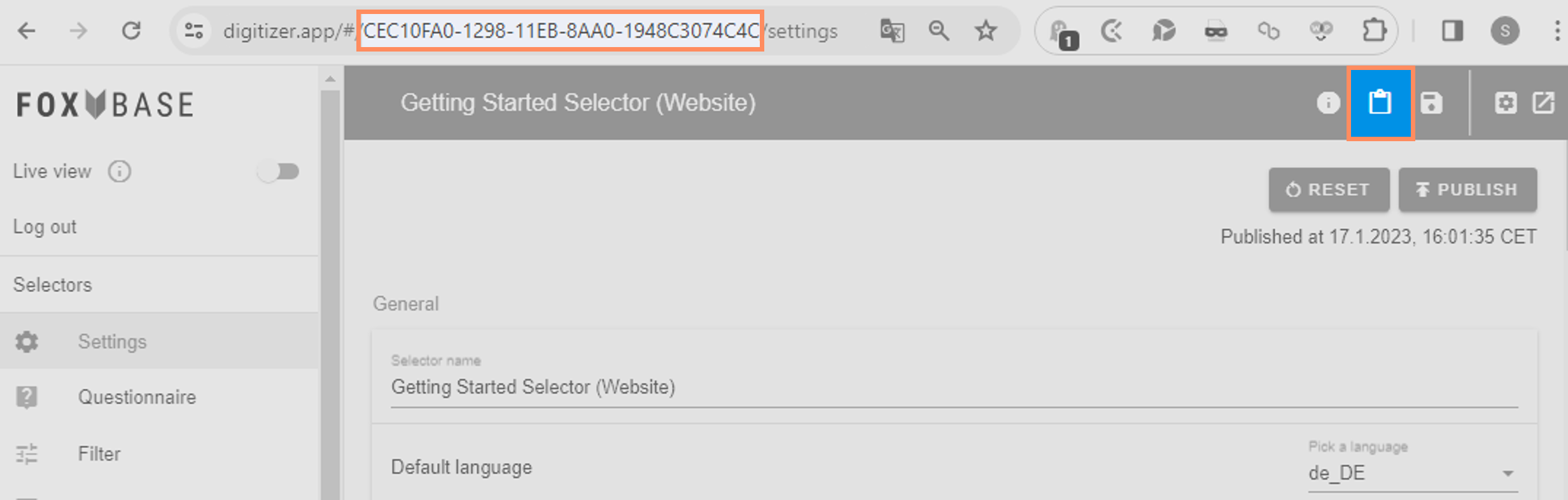
</script>Copy the selector ID either from the URL or by clicking on the Copy selector ID to clipboard icon.

Store the selector ID behind data-selector-id.
Optional: Change the distance of the selector to the edge of the screen by entering a pixel value after data-scroll-adjust. This is relevant, for example, when using a floating header.
Change the language of the integrated selector by entering the language parameter after data-lang (e.g. "de_DE", "en_EN", "fr_FR" etc.). You can find your available language entries in the Settings area under General, Default language.
Place the snippet at the desired location on the website.
Example:
<script
id="foxbase-selector-bootstrap"
src="https://digitizer.app/selector/index.js"
data-selector-id="24256D40-F530-11EB-86C6-D3DF652D3632"
data-scroll-adjust="0"
data-lang="de_DE">
</script>Integrate selector as iFrame
Copy the following code into a text document.
<iframe id="responsive-iframe"
src="URL OF SELECTOR"
width="100%"
height="1000px"
name="Selector name"
title="Selector title">
</iframe>Copy the URL of the live selector and enter it behind src (e.g. https://digitizer.app/selector/#!/24256D40-F530-11EB-86C6-D3DF652D3632/en_EN/)
Optional: Enter an iFrame ID behind iframe id.
Optional: Enter the selector name after name and title.
Example:
<iframe id="responsive-iframe"
src="https://digitizer.app/selector/#!/24256D40-F530-11EB-86C6-D3DF652D3632/en_EN/questionnaire/0"
width="100%"
height="1000px"
name="Colour-Selector"
title="Colour-Selector">
</iframe>Adjust iFrame size
Adjust height and width manually
Enter the desired width in percent after width in the iFrame code.
Enter the desired height in pixels behind height.
<iframe id="responsive-iframe"
src="URL OF SELECTOR"
width="100%"
height="1000px"
name="Selector name"
title="Selector title">
</iframe>Alternative code for additional frame customization:
<iframe id="responsive-iframe"
src="URL OF SELECTOR"
style="width:100%;height:500px;border:0px;outline:0px;"
name="Selector name"
title="Selector title">
</iframe>Automatically adjust height
To make the iFrame dynamically adapt to the height of the selector, carry out the following steps:
Add the following code below the iFrame:
<script src="https://cdn.foxbase.de/files/js/iframeResizer.min.js"></script>
<script>
iFrameResize({ log: false }, '#the iframe id');
</script>Replace the element the iframe id with the ID of the iFrame.
⚠️Do not remove the hashtag (#).

