- pdf
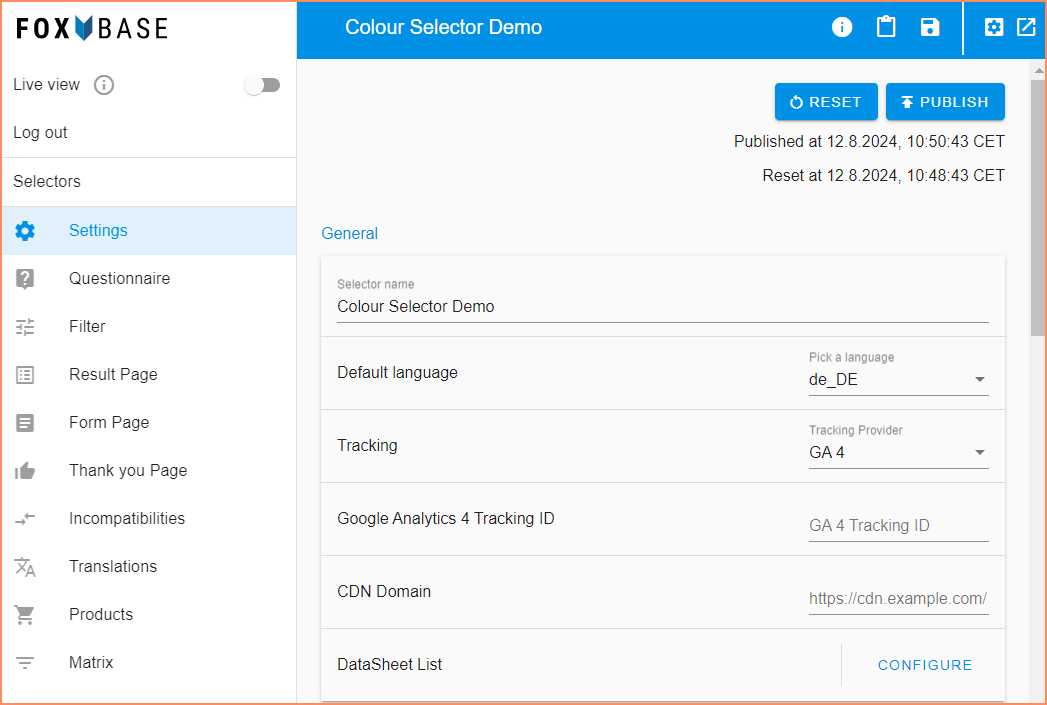
Benutzeroberfläche Settings
- pdf
Der Bereich Settings enthält Einstellungen für die Standardsprache, das Tracking von Daten, den Fragebogen, CSS-Styling sowie die Funktionen Reset und Publish für das Zurücksetzen und Veröffentlichen des Arbeiststandes von Staging- in die Live-Umgebung.

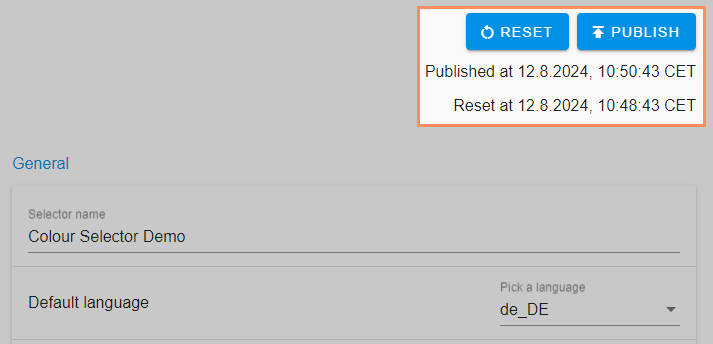
Reset und Publish

Reset: Zurücksetzen des Arbeitsstandes der Staging-Umgebung auf den Stand der Live-Umgebung.
Publish: Veröffentlichen des Arbeitsstandes von Staging- in die Live-Umgebung.
Published at: Datum der letzten Veröffentlichung.
Reset at: Datum des letzten Zurücksetzens.
⚠️ Die Funktionen Reset und Publish können nicht rückgängig gemacht werden.
General
.png)
Selector name: Name des Selektors.
Default language: Standard-Sprache des Selektors. Die Plattform verwendet die Daten der Standard-Sprache für die Filterlogik. Daher sollte die Sprache einmal festgelegt und nicht mehr verändert werden.
💡Das Einstellen der Standard-Sprache beeinflusst nicht die Anzeigesprache in der Selektor-Vorschau. Beachte für die Einstellung der Selektor-Vorschau den verwandten Artikel.
Tracking: Auswahl des Tracking-Providers für das Übermitteln der Selektor-Daten (siehe verwandter Artikel).
Google Analytics Tracking ID: Eingabe der Google Analytics ID.
Google Tag Manager ID: Eingabe der Google Tag Manager ID. Mit dem Google Tag Manager kannst Du Code Snippets wie Tracking Codes oder Conversionpixel auf Deinen Websites einbauen, ohne in den Quellcode einzugreifen.
CDN Domain: Ein Content Delivery Network (CDN) ist ein Netz von Servern in verschiedenen Rechenzentren auf der ganzen Welt. Es stellt eine ausgezeichnete Möglichkeit dar, um Deine Website oder Webanwendung weltweit anzubieten bzw. zu entwickeln.
Questionnaire Settings
.png)
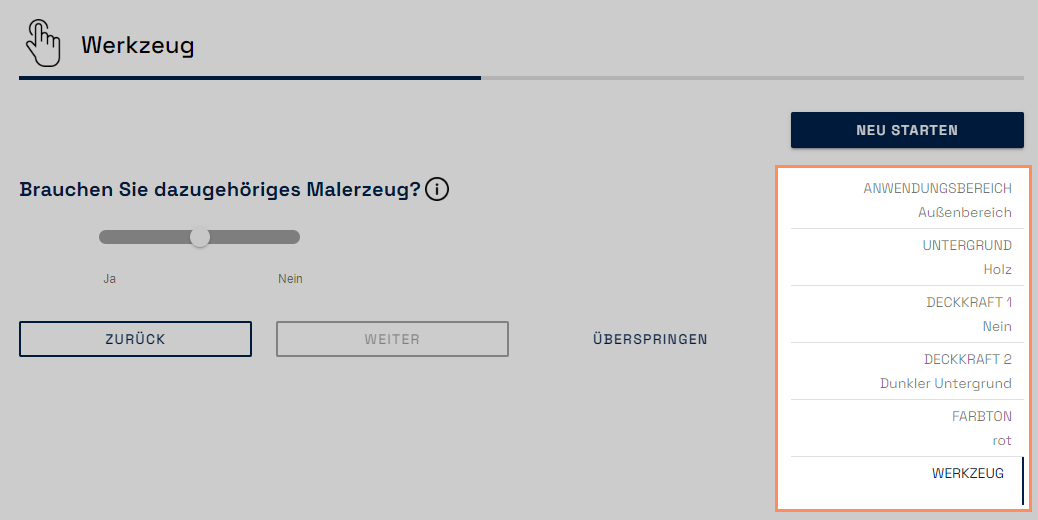
Show questionnaire navigation: Kontrolle über die Anzeige der Navigation im Fragebogen. Diese zeigt Nutzereingaben und ermöglicht per Klick auf die Seite zurückzukehren.

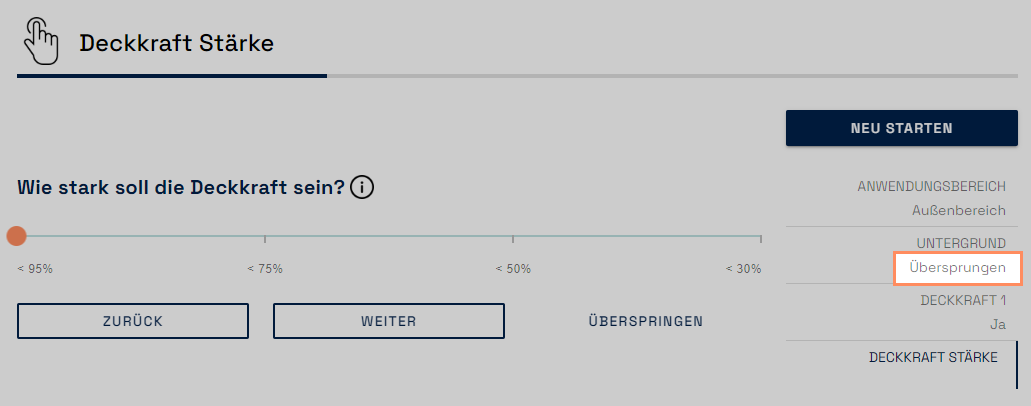
Show questionnaire progress bar: Die Fortschrittsanzeige unterhalb des Seitentitels zeigt dem Nutzer, wie weit er im Fragebogen bereits fortgeschritten ist.
.png)
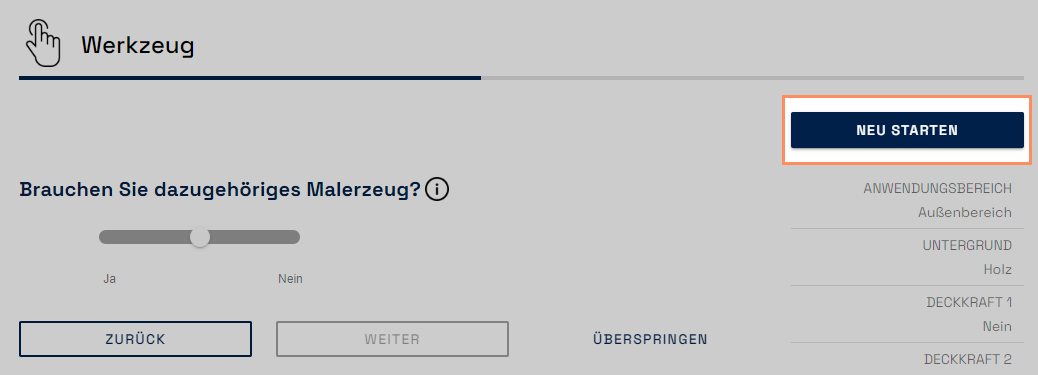
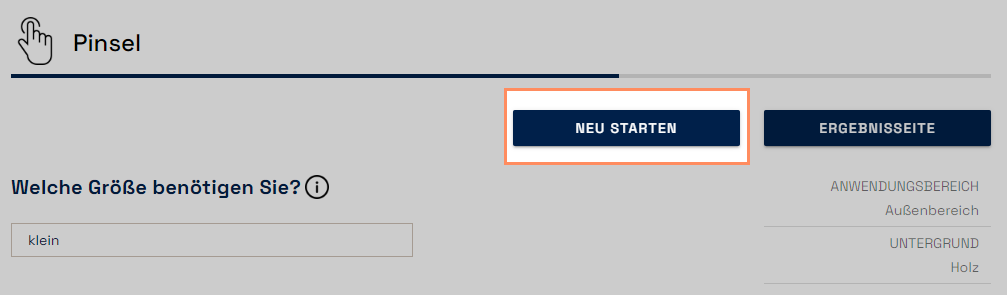
Show restart button on questionnaire page: Der Neustart-Button erscheint auf allen Seiten des Fragebogens. Dies ermöglicht dem Nutzer zu jedem Zeitpunkt den Fragebogen von vorne zu starten.

Remove Inputs on Update: Springt der Nutzer auf eine vorherige Frage zurück und ändert dort seine Eingabe, werden alle nachfolgenden, bereits getätigten Antworten gelöscht.
Forward to No Result Page on Dead End: Wenn es kein passendes Ergebnis gibt, gelangt der Selektor-Nutzer direkt zur No Result Page und muss keine weiteren Fragen mehr beantworten. Die Inhalte der No Result Page konfigurierst Du in der Workbench unter Result Page > No Result Page.
Save Recommendation Data to Session Storage: Der Session Storage des Internetbrowsers speichert die auf der Ergebnisseite gezeigte Empfehlung, etwa für die Anbindung an einen Warenkorb.
Send User to last valid Input: Schließt ein Nutzer den Selektor und öffnet ihn anschließend erneut, wird der Nutzer zu seiner letzten Eingabe navigiert und muss den Fragebogen nicht von vorn beatworten.
Scroll to top on page change: Jede Seite des Fragebogens startet bei Aktivierung dieses Toggles automatisch ganz oben.
Display Back Button on Questionnaire Page: Der Zurück-Button ist standardmäßig aktiviert. Mit dieser Funktion kannst Du Embed Parameter einstellen, unter denen der Button aktiviert oder deaktiviert ist.
Display Restart Button on Result Page: Mit dieser Funktion kannst Du Embed Parameter einstellen, unter denen der Restart Button auf der Ergebnisseite aktiviert oder deaktiviert ist.
Float number format: Einstellung, ob die im Selektor sichtbaren Dezimalzahlen durch Kommata oder Punkte getrennt sind.
Customize Theme
.png)
Position of Info Button: Einstellung der Position der Info Icons im Fragebogen (rechtsbündig oder direkt neben der Frage). Die Icons werden über den Bereich Questionnaire konfiguriert (siehe verwandter Artikel).
Primary Color: Einstellung der Primärfarbe (Format: Hex-Code, z.B. #00204a). Beeinflusst die Farbe der Schrift, Buttons und Fortschrittsanzeige.
Secondary color: Einstellung der Sekundärfarbe (Format: Hex-Code, z.B. #00204a). Beeinflusst die Farbe der Fragetypen Slider und Double Switch.
Background color: Einstellung der Hintergrundfarbe (Format: Hex-Code, z.B. #00204a).
External CSS und CSS Editor
Zusätzlich zu den oben beschrieben Basiseinstellungen kannst Du das Design des Selektors mit CSS-Code individuell anpassen.
.png)
External CSS: Hinterlegen der URL eines externen CSS-Dokuments. Die Plattform überträgt das Styling auf den Selektor.
CSS Editor: Hinterlegen des CSS-Codes direkt im Editor. Der Code im Editor überschreibt den Code aus hinterlegten externen CSS Links. Beachte den verwandten Artikel für Hinweise zum Umgang mit CSS-Code im Editor.
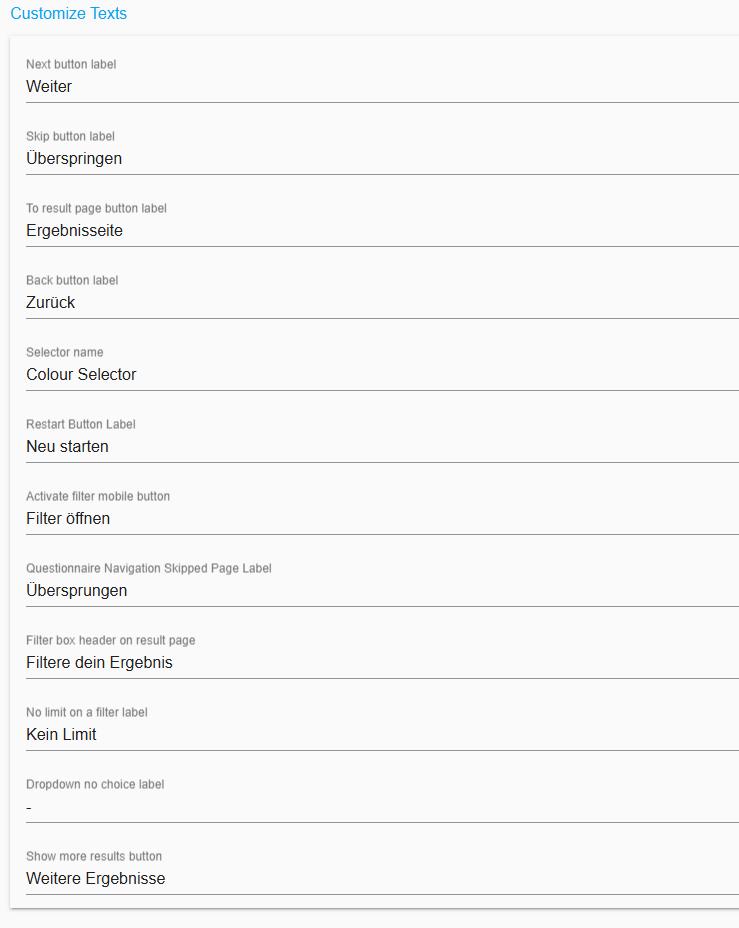
Customize Texts
Customize Texts enthält Beschriftungen für Buttons, mit denen Nutzer durch den Fragebogen navigieren.

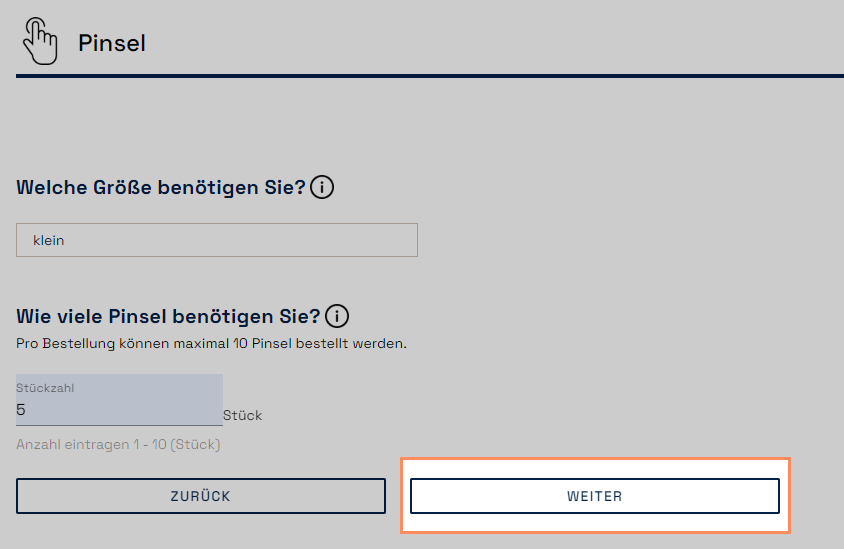
Next button label: Button, der zur nächsten Seite führt. Der Button ist sichtbar bei mehr als zwei Fragen auf einer Seite, Fragen der Typen Checkbox, Slider und Double Switch sowie bei überspringbaren Fragen.

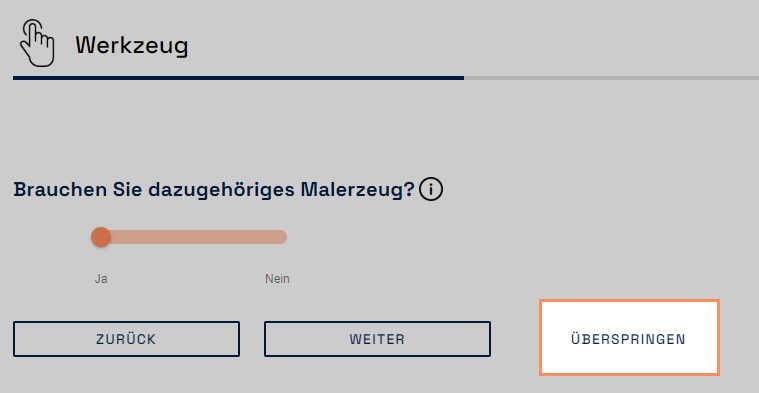
Skip button label: Button für das Überspringen einer Seite (Einstellung: Questionnaire > Seite öffnen > Toggle Required aktivieren)

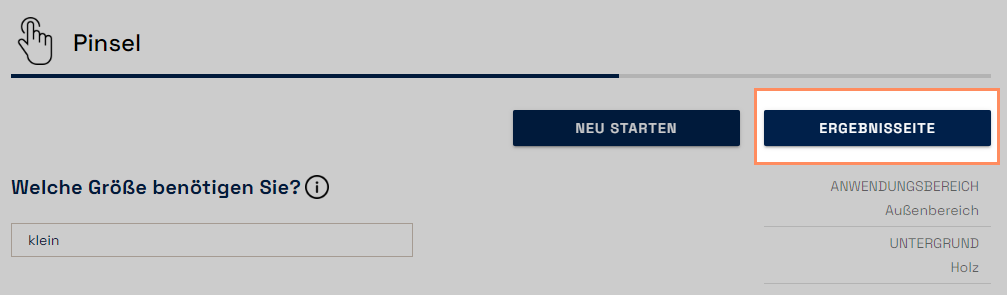
To result page button label: Button im Fragebogen, der direkt bei ausgefülltem Fragebogen zur Ergebnisseite führt.

Back button label: Button, der zur vorherigen Selektor-Seite führt.
.png)
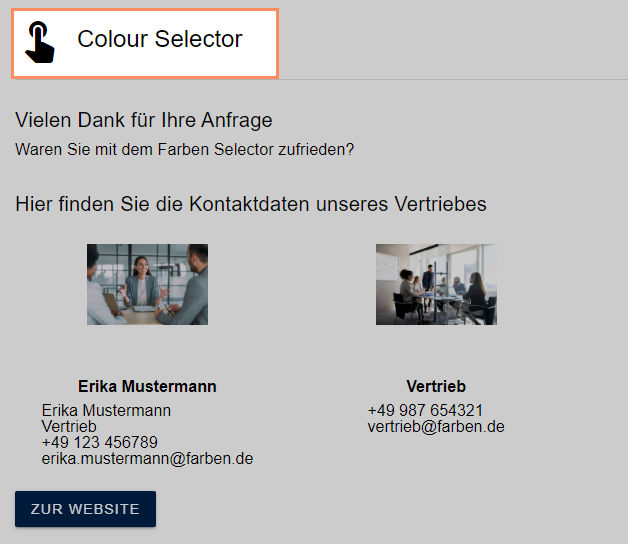
Selector name: Name des Selektors, der den Nutzern nach Absenden des Kontaktformulars auf der Thank You Page erscheint.

Restart Button Label: Button für den Neustart des Selektors.

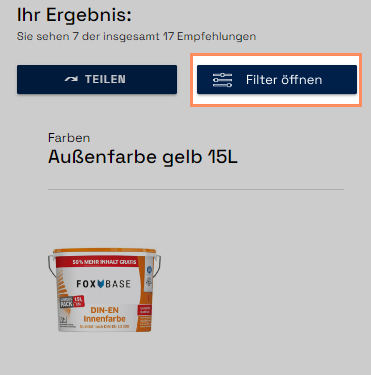
Activate filter mobile button: Button, der in der mobilen Ansicht die Result Page Filter öffnet.

Questionnaire Navigation Skipped Page Label: Beschriftung übersprungener Seiten innerhalb der Navigationsleiste.

Filter box header on result page: Überschrift für Sekundärfilter auf der Ergebnisseite.
.png)
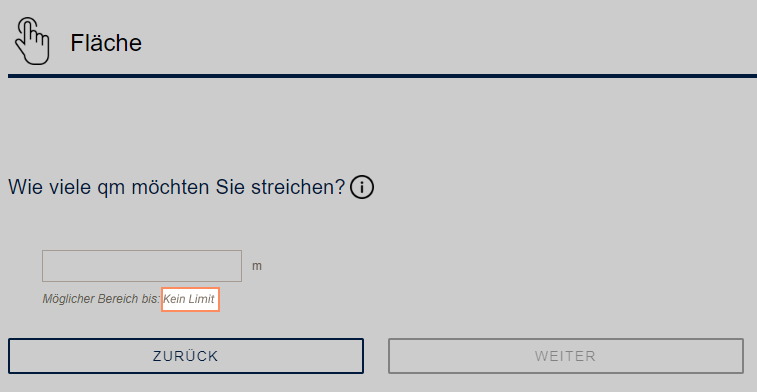
No limit on a filter label: Anzeigetext für einen Fragebogenfilter ohne Minimum oder Maximum.

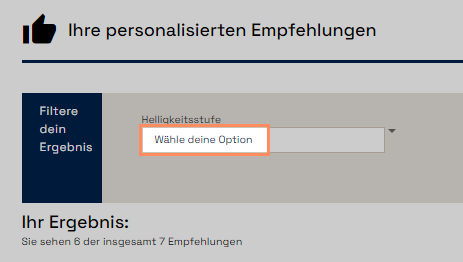
Dropdown choose option label: Initiale Anzeige bei Sekundärfiltern des Typen Dropdown. Signalisiert dem Nutzer, dass er die Sekundärfilter zur Auswahl weiterer Optionen nutzen kann.

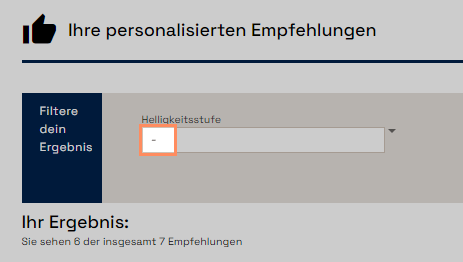
Dropdown no choice label: Anzeige bei Sekundärfiltern des Typen Dropdown, wenn keine Auswahl verfügbar ist.

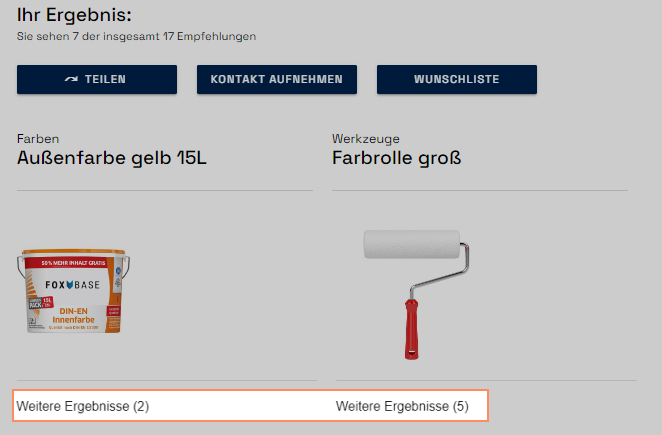
Show more results button: Anzeige auf der Ergebnisseite, durch den sich per Klick weitere passende Ergebnisse öffnen.

Danger Zone

⚠️ Delete Selector löscht den Selektor unwiderruflich.

