- pdf
Kontaktformular konfigurieren
- pdf
Standard-Kontaktformular erstellen
Das Foxbase Standard-Kontaktformular ermöglicht die Erstellung von Formularfeldern sowie nachfolgenden E-Mail-Benachrichtigungen (siehe verwandter Artikel) direkt in der Workbench.
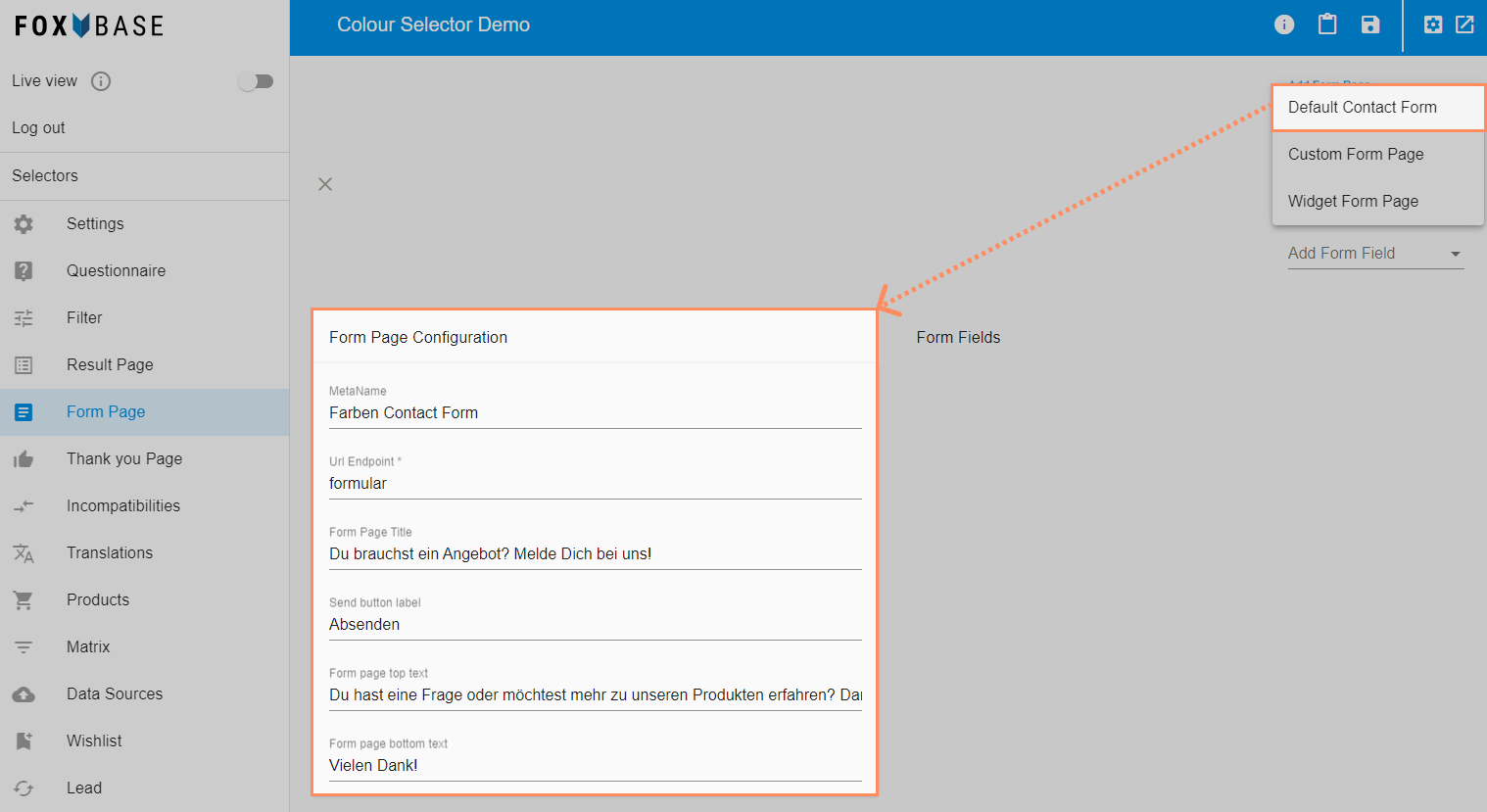
Öffne in der Workbench den Bereich Form Page.
Klicke auf Add Form Page > Default Contact Form.
Hinterlege unter MetaName den Namen des Formulars.
Hinterlege unter Url Endpoint eine technische URL-Endung (ohne Leerzeichen).
Hinterlege unter Form Page Title eine Überschrift.
Hinterlege unter Send button label die Beschriftung des Buttons für das Absenden des Formulars.
Hinterlege unter Form page top text und Form page bottom text Texte für den oberen und unteren Bereich des Formulars.
💡 Die Abschnitte unten zeigen die Konfiguration von Formularfeldern zur Eingabe von Kundendaten.
Workbench:

Form Page:

Einzeiliges Eingabefeld hinzufügen
Das einzeilige Eingabefeld eignet sich beispielsweise für Eingaben wie Vorname, Nachname, E-Mail-Adresse etc.
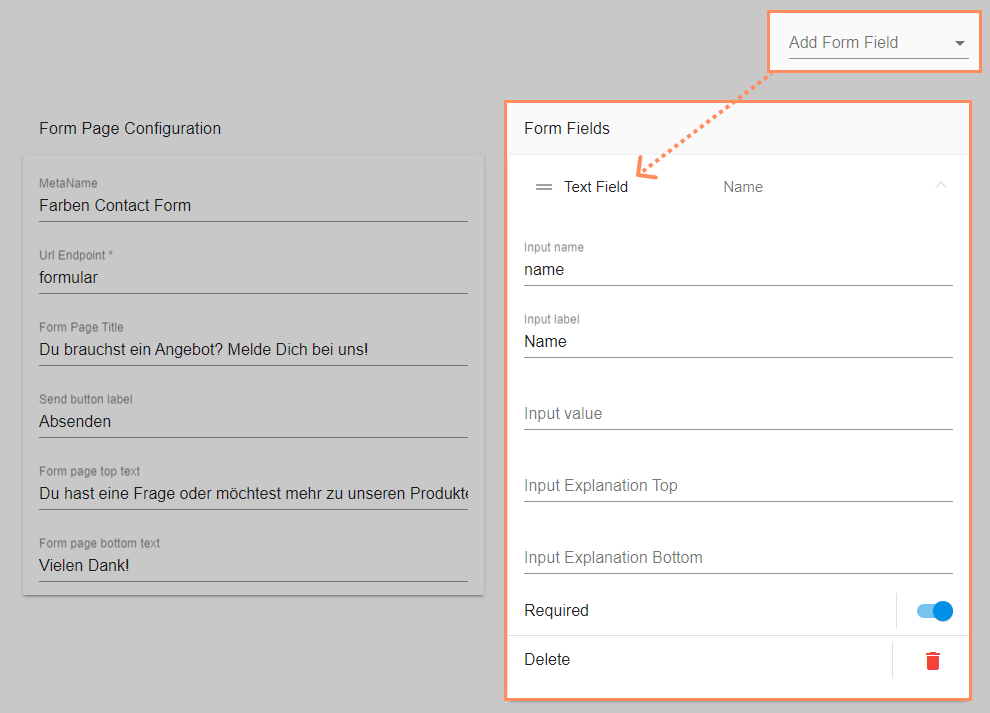
Klicke auf Add Form Field > Text Field.
Hinterlege unter Input name den technischen Namen des Feldes (ohne Leerzeichen, z.B. name oder email).
Hinterlege unter Input label den Anzeigenamen des Feldes (z.B. Name oder E-Mail Adresse).
Optional: Hinterlege unter Input value einen vorausgefüllten Wert.
Optional: Hinterlege unter Input explanation top einen Erklärungstext oberhalb des Feldes.
Optional: Hinterlege unter Input explanation bottom einen Erklärungstext unterhalb des Feldes.
Optional: Aktiviere den Toggle Required für die Einstellung als Pflichtfeld.
Workbench:

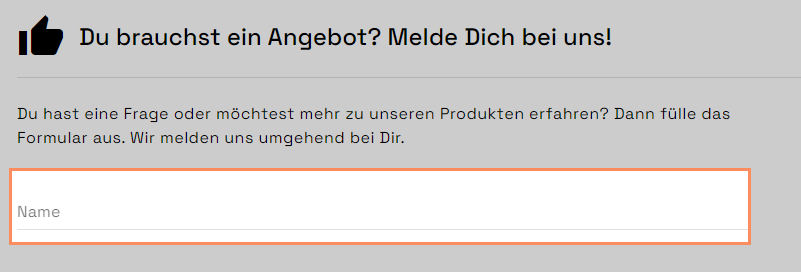
Form Page:

Mehrzeiliges Eingabefeld hinzufügen
Das mehrzeilige Eingabefeld eignet sich beispielsweise für umfassendere Eingaben wie Fragen, Wünsche, Kommentare etc.
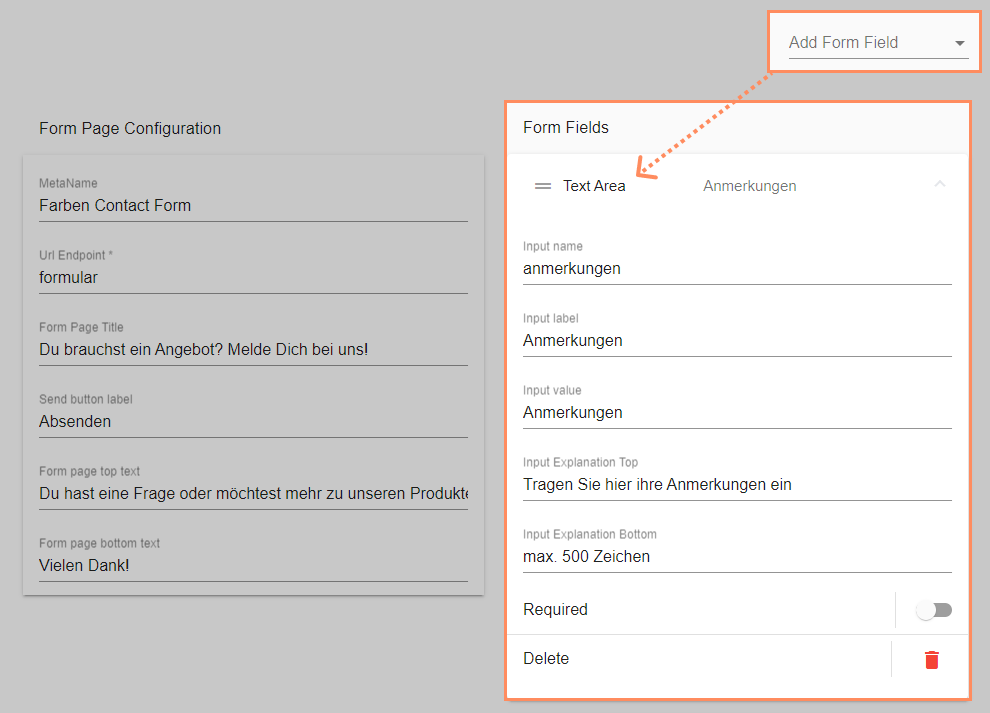
Klicke auf Add Form Field > Text Area.
Hinterlege unter Input name den technischen Namen des Feldes (ohne Leerzeichen)
Hinterlege unter Input label den Anzeigenamen des Feldes.
Optional: Hinterlege unter Input value einen vorausgefüllten Wert.
Optional: Hinterlege unter Input explanation top einen Erklärungstext oberhalb des Feldes.
Optional: Hinterlege unter Input explanation bottom einen Erklärungstext unterhalb des Feldes.
Optional: Aktiviere den Toggle Required für die Einstellung als Pflichtfeld.
Workbench:

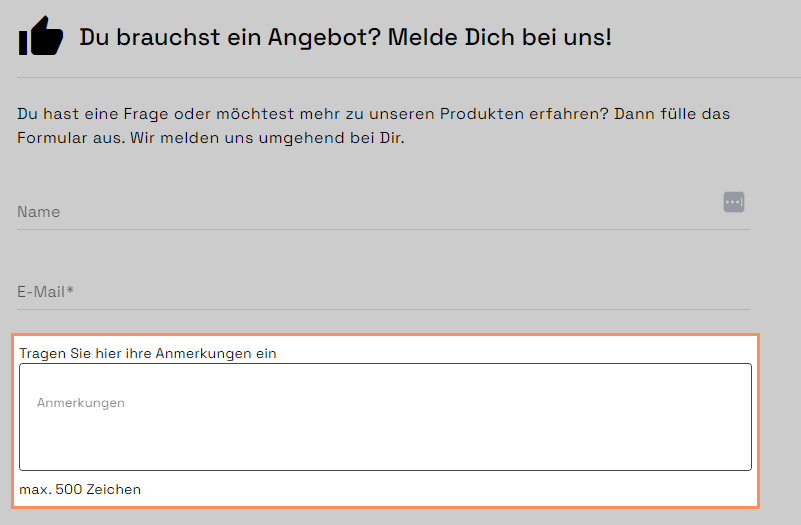
Form Page:

Dropdown hinzufügen
Dropdowns eignen sich beispielsweise für Auswahloptionen wie Länder/Regionen etc.
Klicke auf Add Form Field > Dropdown.
Hinterlege unter Input name den technischen Namen des Feldes (ohne Leerzeichen).
Hinterlege unter Input label den Anzeigenamen des Feldes.
Hinterlege unter Item Label die Auswahloptionen, jeweils durch ein Leerzeichen und ein Komma getrennt: Option 1, Option 2, Option 3, …
Alternative Eingabe der Auswahloptionen:
Klicke neben Value list auf Configure.
Wähle unter Language die Sprache.
Hinterlege unter Label den Anzeigenamen.
Optional: Hinterlege unter Value den Anzeigewert. Dieser ist relevant für die Aussteuerung der E-Mail-Benachrichtigung nach Region oder Land (siehe verwandter Artikel).
Klicke auf + Add list item, um die nächste Auswahloption hinzuzufügen ODER klicke auf Datei auswählen, um die Label und Values per CSV zu importieren.
Klicke auf Save.
Optional: Hinterlege unter Input explanation bottom einen Erklärungstext unterhalb des Feldes.
Optional: Aktiviere den Toggle Required für die Einstellung als Pflichtfeld.
Workbench:
.png)
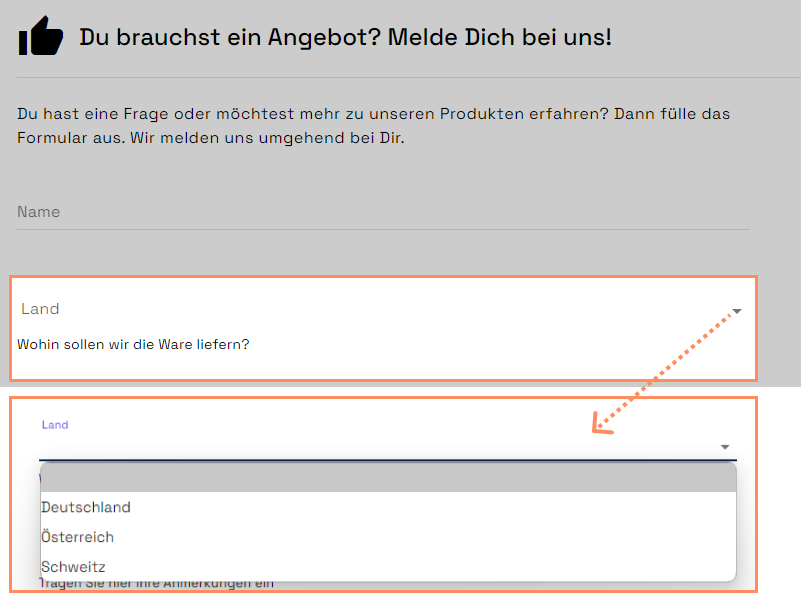
Form Page:

Checkbox hinzufügen
Die Checkbox eignet sich beispielsweise für Zustimmungen, etwa zur Kontaktaufnahme.
Klicke auf Add Form Field > Checkbox.
Hinterlege unter Input name den technischen Namen des Feldes (ohne Leerzeichen).
Hinterlege unter Input label den Anzeigetext der Checkbox.
Optional: Hinterlege unter Input value einen technischen Eingabewert.
Optional: Hinterlege unter Input explanation top einen Erklärungstext oberhalb des Feldes.
Optional: Hinterlege unter Input explanation bottom einen Erklärungstext unterhalb des Feldes.
Optional: Aktiviere den Toggle Required für die Einstellung als Pflichtfeld.
💡 Der Input Value ist für Kunden nicht sichtbar. Er erscheint innerhalb der E-Mail-Benachrichtigung, speziell in der Übersicht der Formulareingaben. Bestätigt ein Kunde die Checkbox, so erscheint diese Eingabe in der E-Mail in Form des Input value. Bleibt das Feld in der Workbench leer, so zeigt die E-Mail Input name: true
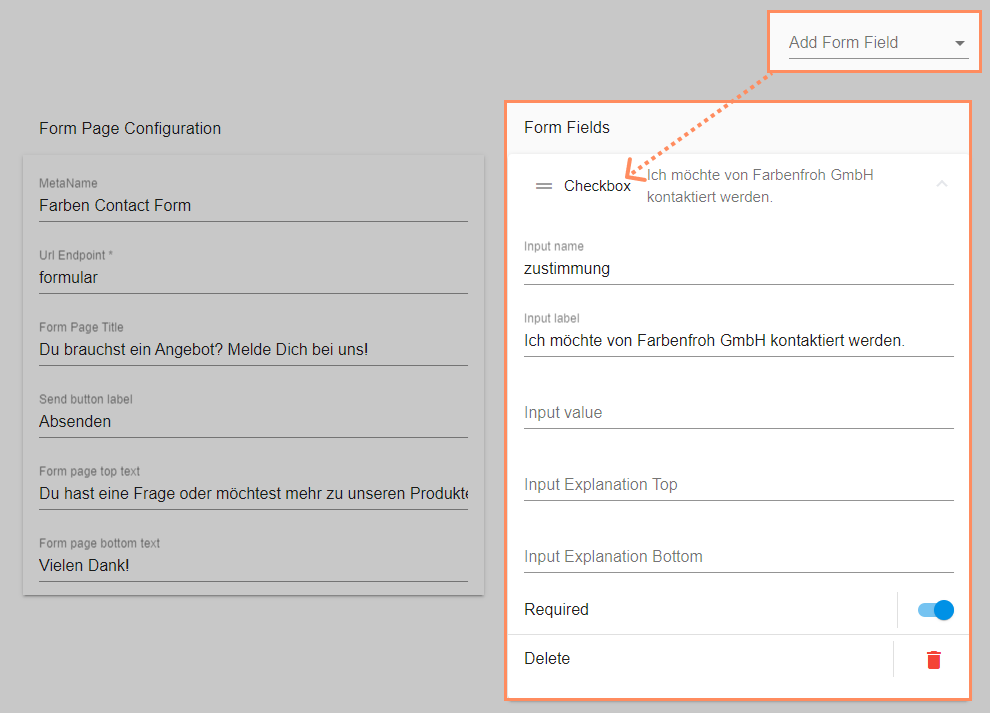
Workbench:

Form Page:



.png)